The benefits of using Craft CMS


Clients need a user-friendly area to change the content on their website. An area where they don't see the backbones of the website and all the scary looking code. Somewhere they can go in, click a few links, type a bit of text into some fields, add a few images, and click Save.
This is why we run all of our websites through a CMS (Content Management System). Most websites these days use a CMS, so the client can manage content easily. There are loads of different CMS frameworks out there, some more popular than others...
The majority of our clients ask us the same questions when it comes to enquiring about CMS platforms. "Do you work with Wordpress?". Our answer is always "No, we don't".
We are happy to say this to our clients, because we are confident in offering them a better service and experience. This comes in the form of Craft CMS.

Craft CMS is an off-the-shelf Content Management System for building custom websites. We have been using it for years now, and since making the switch over to it, there has been no looking back.
There are so many different options when it comes to choosing a CMS, so why do we love Craft CMS so much? Well, we feel that it offers exactly what we require, and what we believe our clients require too. It is powerful, flexible, has an ever-growing and extremely active community, and it allows you to do whatever you want to do with a website!
In this article, I am going to talk about some of the standout features of Craft CMS from a client/management side and a designer/developer side. Then you will hopefully understand why we love working with it so much.
So let's start with the easy stuff which Craft CMS is so good at. First and foremost, it is a CMS, so we need the ability to add and edit pages with ease. Craft calls these Entries and you can have as many entries as you like. You can set up different entry types, so you can have general pages, blog pages, recipe pages etc. This helps to keep everything nice and organised.
Entries can contain a multitude of fields for the client to add content into. These fields are all extremely user-friendly and intuitive. Out of the bag, Craft CMS comes with:
You can create as many of these fields as you like, and can use them across all entry types. So if you have an assets fields for a 'Thumbnail Image', you can use the exact same field for blogs and for recipes. This is a great benefit for keeping familiarity between editing pages.

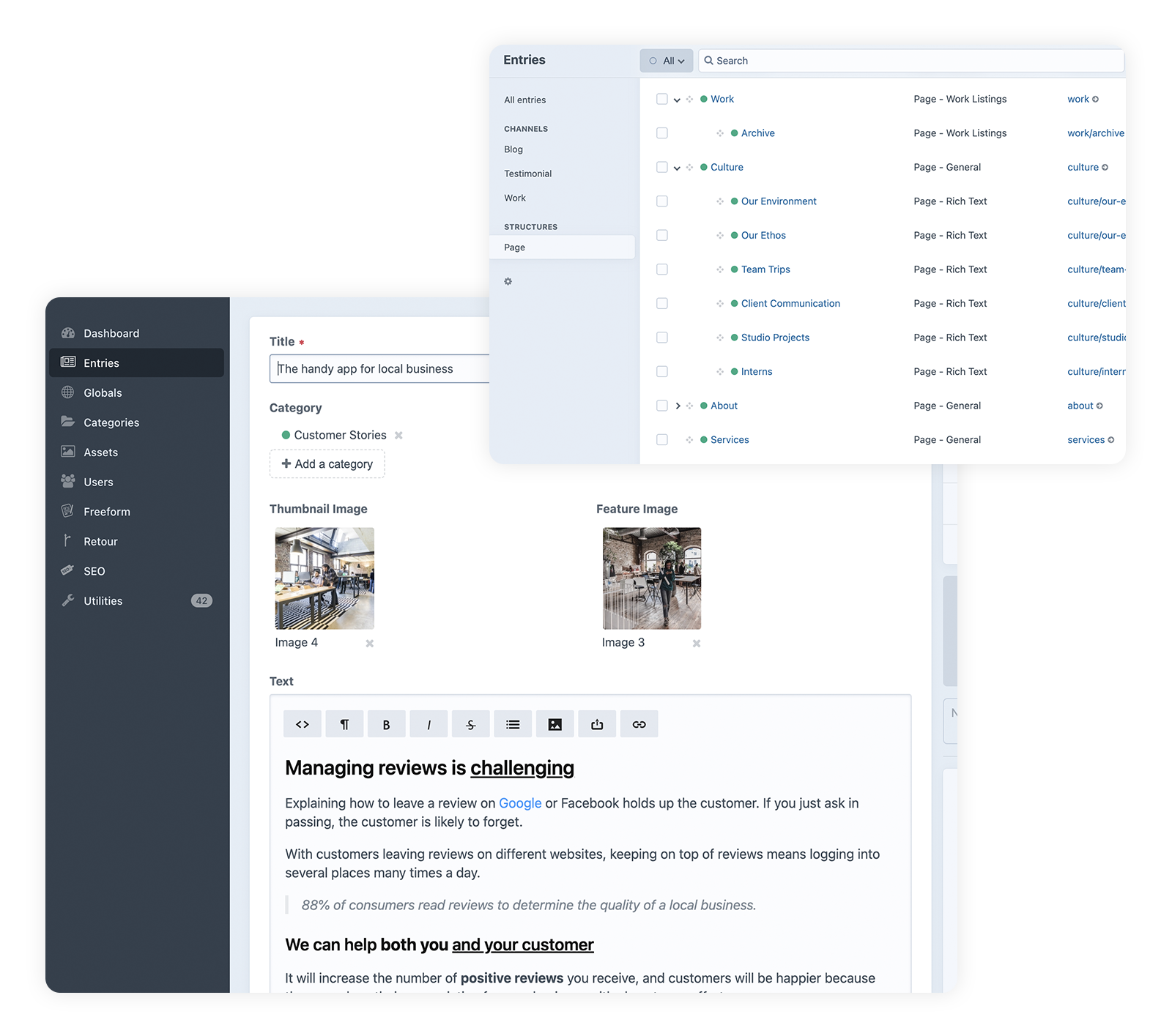
As you can see from the screenshots above, the user interface in Craft is so clean. It really is a beautiful place to edit your website!
You can see a few of the simple built-in fields being used in the example entry. There is a category field, so you can related that entry to a specific category. A couple of image fields, one for a thumbnail, and another to be featured in that entry. And finally a Rich Text field. The Rich Text field is great for articles and blogs, it allows for the client to add content-rich text onto pages, including headings, quotes, lists, images, links etc.
So you can see that pages can be super easy to edit. This is just the starting point though...
Recently I created a little video walkthrough of Craft CMS to help see some of its awesome features in action. Grab some popcorn and hit play below!
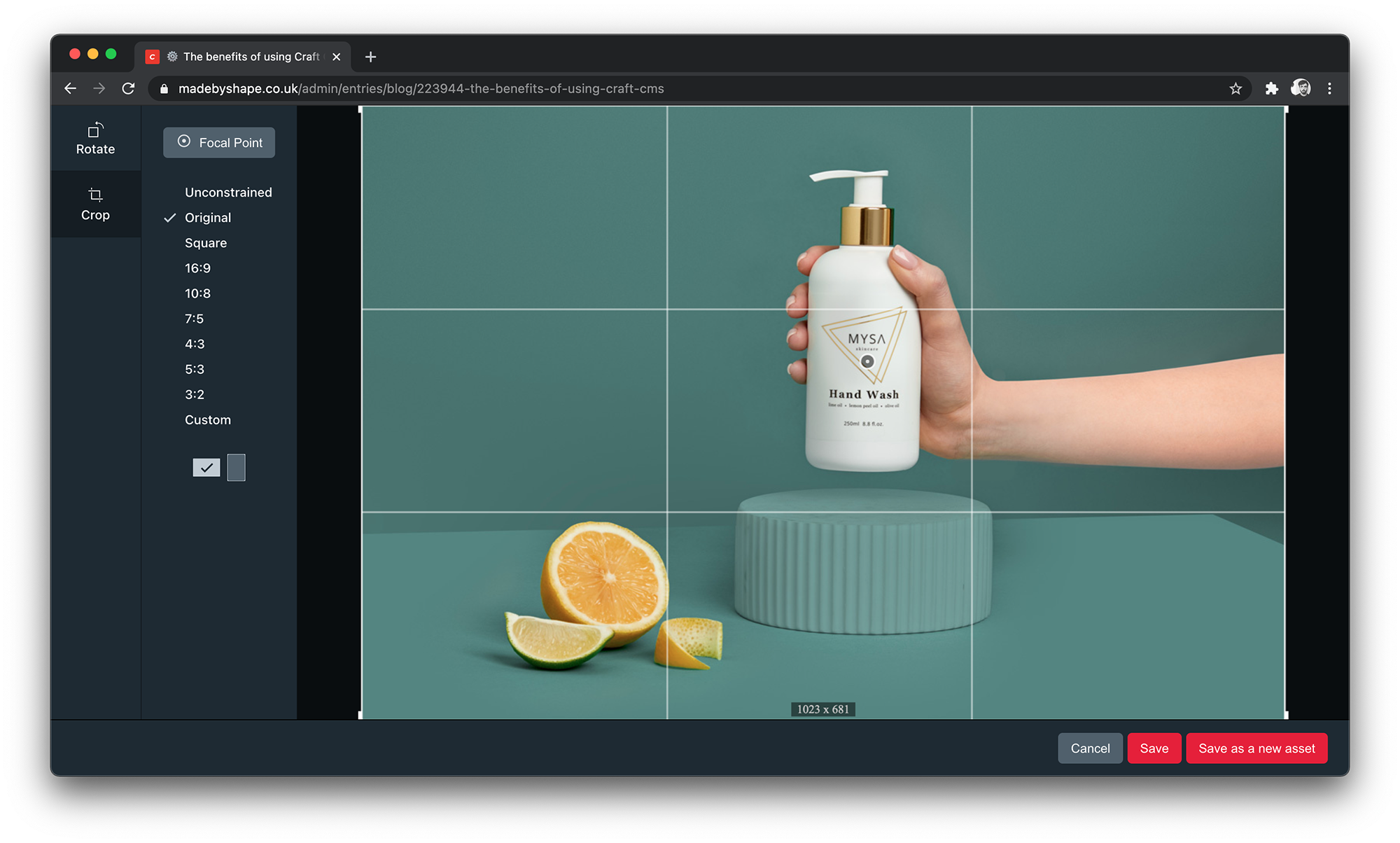
Craft CMS also comes with its very own Image Editor. This is particularly handy for resizing, rotating, flipping and cropping your images before showing them off on your website.
A super nifty feature that comes in this Image Editor is called 'Focal Point'. This allows you to set the where the website should look to in the image. With a lot of images on websites covering specific areas, this means the most important part of the image is always on show, no matter the screen size or device.

This is the biggie for me with Craft CMS.
One of the biggest benefits to using Craft CMS is being able to let designers be as creative as they like with the structure of pages and content. And it is primarily the Matrix field that makes this possible.
Matrix fields make it possible to build flexibility into pages. You can split up the content in a design into different 'blocks', which can then be used as many times as you like, and in whatever order you like. You can create as many of these blocks as you like, and they can include any number and type of fields.
The beauty of this is that it allows every single page to be different and engaging. You aren't stuck to the same format of 'Hero, Image, Text' for example.
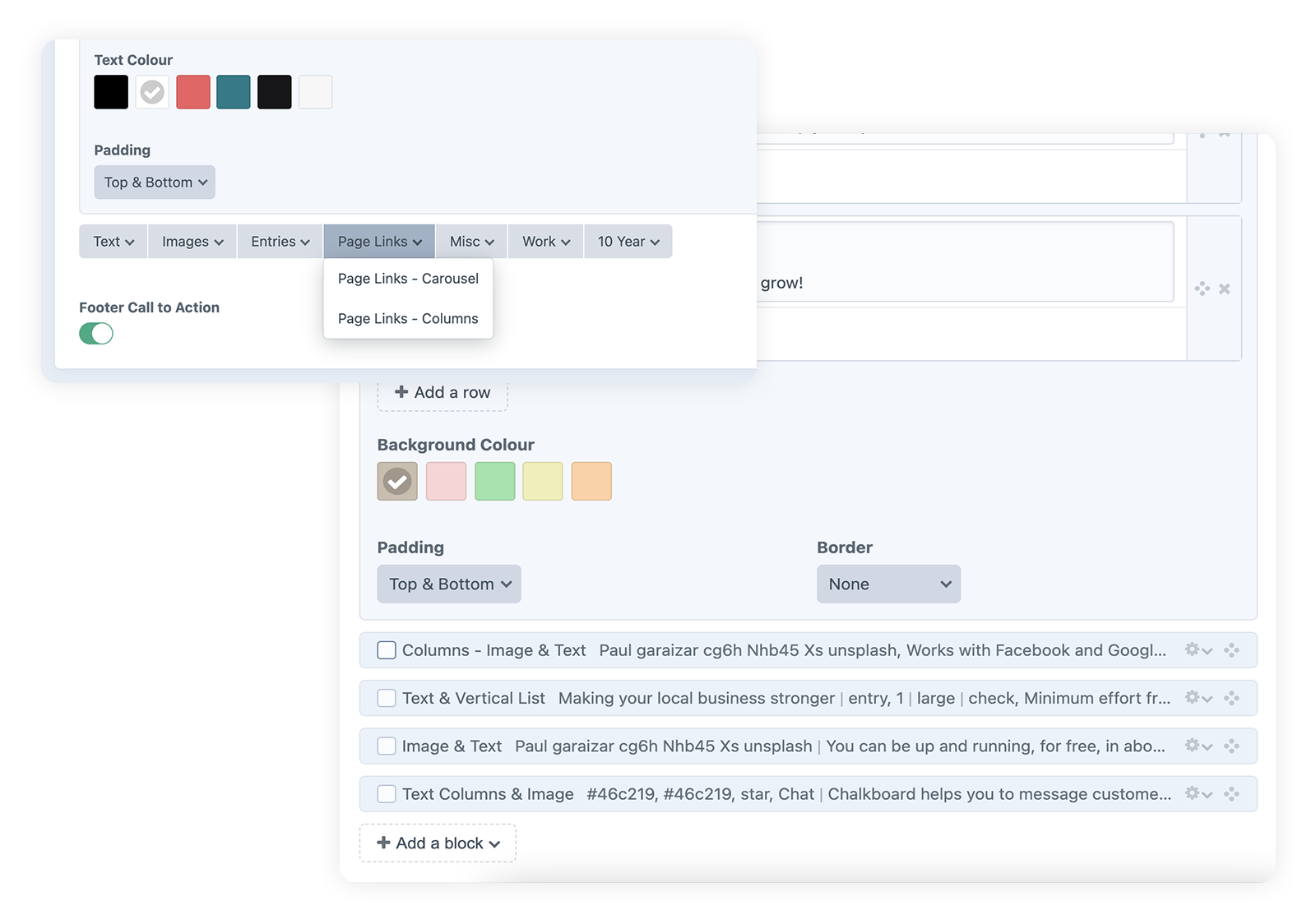
As you can see below, we have grouped our blocks into different categories, and within each category are a number of different block types to format that type of content. So under 'Text', we have:
Even just with these different blocks, we can really mix up the way the content is laid out per page.
What an absolute dream!

In one of the latest Craft CMS updates, the ability to change the layout of your fields within Matrix field has become available also. This is great as it can help to make things look neater per block, save a lot of space on the page, overall giving an even better user experience for one of the best CMS features out there!
Something that is often asked for by clients to the ability to live preview pages when they are editing them. This is available within Craft CMS, meaning the client can update content and see the changes they are making in real-time. This is all done without saving the entry too, so the public can only see these changes once you hit Save.
This is a brilliant tool as it allows you to see how your content fits into the design without having to publish. So if it looks a mess, only you can see the mess! But if it looks great, hit save and let everyone see your awesome changes!

This is something you can actually see happening with the Live Preview above. Notice how the area for editing has shrunk down and stacked all the content / fields. That's because Craft CMS comes out the box with a fully responsive control panel.
This is a big deal as it allows you to edit your website on any device. Heading out for a meeting and need to update your content quickly? No problem, just jump on your phone, login and make the change! Boom!
The main task that clients are going to be using the CMS for is editing content. This needs to be as intuitive as possible. There are a few things that definitely get a thumbs up from me when it comes to Craft CMS and it's features for editing pages.

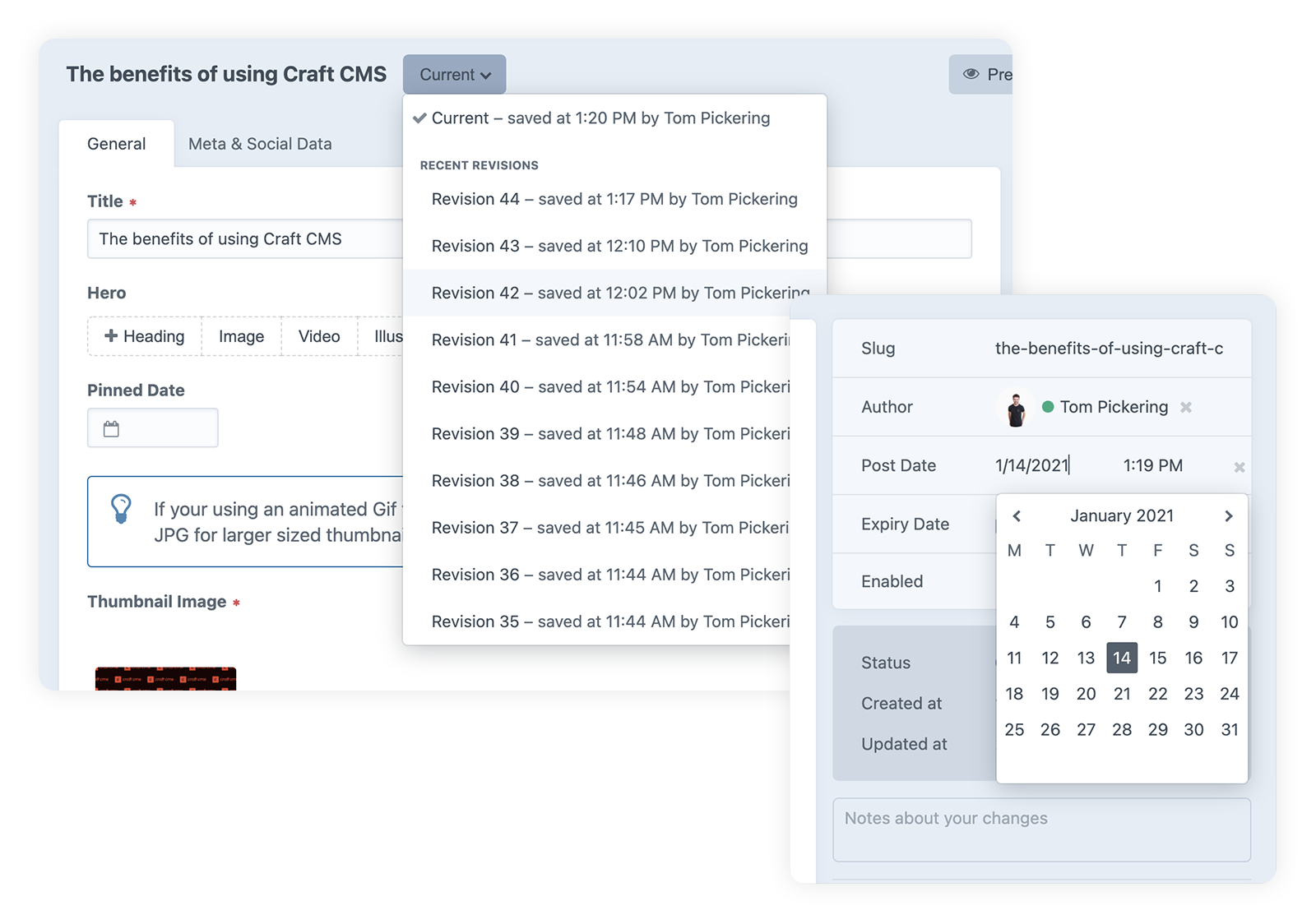
Firstly, Craft automatically saves entries as you are editing them. This is obviously brilliant because no matter who you are, sometimes you just forget to click save, or you hit cmd + q. Don't worry, we've all been there! But Craft has go you covered!
Further to this, your changes also get saved as different 'revisions'. This is also known as 'version controlling'. So as you go along and make various changes to the page you are editing, Craft will be storing these changes as different revisions. This is very handy if you decide to get rid of a block of content for example, and then a few days later you want to add it back in.
While Craft CMS is taking note of all the changes you have made, only you get to decide when to publish these changes. This can then be taken a step further as it allows you to decide exactly when you want to publish the changes with a 'Post Date' option. So you can time entries to go live in the future and Craft will publish them at that date and time. Neat huh!
Another feature worth mentioning here is sharing previews of the page privately. Whilst pages have not yet been published, you can still get a link to share to other people so they can check out what you have done so far.

There is such a strong community based around Craft CMS and this feeds right into their ever-growing Plugin Store. Plugins can really enhance a website in terms of functionality and performance.
The makers of Craft CMS initially started in plugin development, so this is something they have really considered to make it a great experience for developers and clients.
Some of the most impressive features of the Plugin Store include:
In our Craft CMS build, we have a few plugins already installed, as our go-to plugins that we use on every website. Below is a list of these awesome plugins, and also a couple of others that I have really enjoyed working with.
| Plugin | Description |
|---|---|
| Blitz | Intelligent static page caching for creating lightning-fast sites. |
| Imager X | Ninja powered image transforms. |
| SEOMatic | SEOmatic facilitates modern SEO best practices & implementation for Craft CMS 3. It is a turnkey SEO system that is comprehensive, powerful, and flexible. |
| Super Table | Super-charge your Craft workflow with Super Table. Use it to group fields together or build complex Matrix-in-Matrix solutions. |
| Craft Commerce | An amazingly powerful and flexible e-commerce platform for Craft CMS. |
| Freeform | The most reliable, intuitive and powerful form builder for Craft. |
| Minify | A simple plugin that allows you to minify blocks of HTML, CSS, and JS inline in Craft CMS templates. |
| A Craft field type for selecting links. | |
| Colourit | A slick colour picker fieldtype plugin for the Craft CMS 3 control panel. |
| Follow | Allows Users to follow each other, or other elements (Categories, Tags etc). |
| Back in Stock | Back In Stock for Commerce notifies subscribed users that a product is back in-stock via an automated email. |
| Sprout Reports | Powerful custom reports. |
To view more fantastic plugins that are available for Craft CMS, head over to the plugin store.

Craft Console is an account area where you can manage the licenses that have been purchased for all of your clients websites. This service is primarily for Craft CMS developers, but definitely worth mentioning as it is a brilliant feature.
From this portal, you can:

When it comes to templating with Craft CMS, we use the PHP templating language called Twig. This is an extremely powerful template engine which compiles templates down to plain, optimised PHP files.
Switching over to Craft CMS was the first time I had come across Twig, and it turned out to be a super quick and easy learning curve.
Let's go through a couple of simple snippets of code to give a teaser of twig and what it offers...
{% set entries = craft.entrie.section('blog').limit(10) %}
{% for entry in entries %}
<h1>
{{ entry.title }}
</h1>
<p>
{{ entry.description }}
</p>
{% endfor %}So, above we have a simple for loop which is looping through a variable we have created for blog entries. We are also limiting this loop to only show 10 entries.
{% set query = craft.app.request.getQueryParam('q') %}
{% set entries = craft.entries()
.section('blog')
.search(query)
.all() %}
{% if entries %}
<h3>Search Results</h3>
<ul>
{% for entry in entries %}
<li>{{ entry.getLink() }}</li>
{% endfor %}
</ul>
{% else %}
<p>Sorry, no results for <strong>{{ query }}</strong> were found.</p>
{% endif %}We can take that for loop a bit further now, by introducing a search query into the entries variable. Then we can wrap a conditional around our results to either show any results in a list, or let the user know there were no results.
{# Code in 'products/_index' #}
{% set products = craft.products %}
{% for product in products %}
{% include '_components/card/product' with {
product: product
} %}
{% endfor %}
{# Code in '_components/card/product' #}
{% if product is defined %}
<div class="product">
<div class="product__title">
{{ product.title }}
</div>
<div class="product__price">
{{ product.price|commerceCurrency() }}
</div>
</div>
{% endif %}Developers should always strive to achieve DRY code. This stands for "Don't Repeat Yourself". Twig offers a number of solutions to keep your templates DRY.
The above is an example of using an 'Include'. You can see that we are looping through our products, and including the '_components/card/product' within this loop. This means that the code that is in the file '_components/card/product' will be used.
The beauty of this is, if you need to include the product card on another template, you can simple 'include' that file, rather than duplicate the code.
Craft and Twig also come with the following options to keep your content DRY:
Full documentation on how to setup and use Craft CMS is available. It has recently been re-written for improved legibility. This is extremely beneficial for developers looking at using Craft CMS for the very first time.
The main topics covered in he documentation are:
Each of these areas have their own sub-topics as they go into great detail across the board. Full documentation is also available for their plugin Craft Commerce.

One of the most recent updates to come from Craft CMS (3.5) is the project config. This allows developers to keep system settings in sync across all environments. It uses YAML files which store the system settings, and can be committed to your projects repository in the same way the rest of the sites template files are.
This reduces the step of having to manually apply any system setting changes across all environments. Instead, they are all made locally and deployed across all environments.
It also reduces the risk of human error when having to manually add/edit/delete fields and other settings across different environments. If you make a spelling mistake, now it will only be made in one place, and can be corrected in one place too.
The fact these are stored as files means that you can track the changes you have made over time. This sits in nicely with version controlling, so if you wish to revert some system settings you have recently made temporarily, you can do that simply by reverting back to a previous commit.
Below is a list of what exactly is stored within the Project Config files:
Overall, this creates a much more efficient, and solid workflow for devs. More information on this can be found over in the Craft CMS Documentation
So as you can see, Craft CMS gives you some pretty damn good features. There is so much that it offers and this is only every going to increase. Updates are being shipped on a weekly basis, so it is only ever going to get better from here!
We truly look forward to continuing to work on Craft CMS for the foreseeable future, so we can offer all of our clients the wonderful features that Craft can give them.
Oh, and we also have Craft CMS Tutorial Videos, along with Craft CMS 3 Server Requirements.
I'm Tom, a Web Developer at Shape - when I'm not making slick Craft CMS or Shopify websites, I'm usually feeding my sourdough starter or baking a loaf.