Craft CMS Tutorial Video


Ever wondered what CMS we use for all of our clients? We use something called Craft CMS, and here's a video walkthrough which you can see below outlining what Craft CMS is, what it can do, and how to use it.

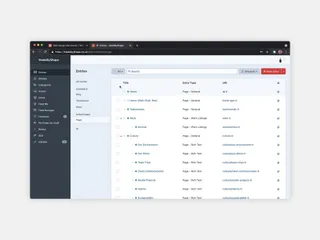
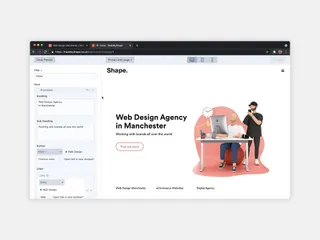
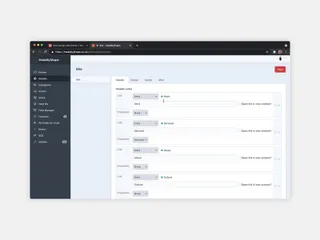
For this tutorial we’re going to go into the homepage first. As you can see the is a paginated list of fields which populate that page on the website. One of the cool features of Craft is the ‘Live Preview mode’ this gives you a look at the live page by shrinking down the editable fields on the left hand side of the browser, meaning you can edit the website in real time allowing you to check the changes before putting them live.

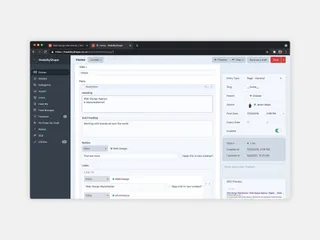
When we build a website, we split the site up into blocks, which are then added into the CMS. These blocks are grouped based on what the website design is like. Sections are made up of Headings, buttons, links and plain text fields.

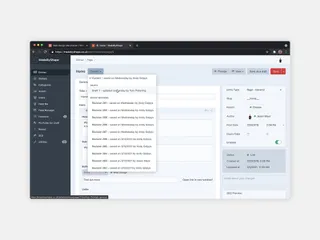
Craft CMS has a cool feature where every time you make a change to a page, it saves a draft. This means if you aren’t happy with the latest version of the page you can easily go back and choose a different version using the draft dropdown in the top right of the page.

Globals is where we set up fields for using across the site, this is particularly good for headings and footers. Again this page is really simple to use, it’s built up of sections and links which correlate to the front end of the website which the user will see.

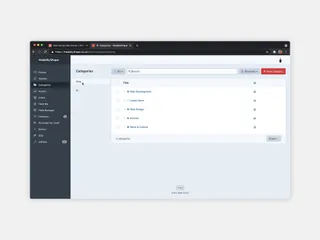
Craft CMS allows you to create categories for things like Case Studies, Blog, and many other things. In this example we see there is a list of categories for the MadeByShape blog. These are very easy to add, edit, disable and remove with a few simple clicks.

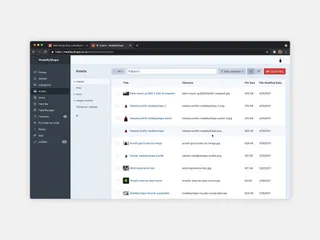
A more in depth version of the pop up window when you want to add an asset to an entry. This is where all of your websites images and videos are stored. From here you can preview an asset, download, edit and a few other things from the dropdown window in the top left of the browser using the ’cog’ dropdown

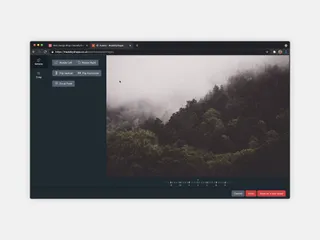
Craft CMS has a built in image editor where you can edit an image (or asset) directly within the CMS, this saves a whole bunch of time having to download the asset, edit and re-upload.
Within the image editor you can rotate, flip, and crop the image. You can also choose the ‘focal point’ on the image. The focal point is helpful when scaling your browser, so you can choose which point is the most important point on an image, so that no matter what device the user views your website from the images are always perfect, this saves having images cropped wrong on certain window sizes or devices.

Craft CMS has a whole host of plugins to help you with your every day website needs. We run through the few we have on our MadeByShape site currently and tell you the benefits of those plugins. You can find out more about Craft CMS plugins from this blog post

I'm Tom, a Web Developer at Shape - when I'm not making slick Craft CMS websites, I'm usually eating Peanut Butter or riding my bike.