VS Code Reviewed


At Shape we've been through a few code editors over the years - Dreamweaver, Sublime Text and Coda. You usually go through the change in code editor when you realise that it doesn't do something you need, and hinders your workflow.
Coda was our go to for around 5 years, and it wasn't until around a year and half ago that we jumped ship to VS Code due to a few limitations with Coda.
When switching to any IDE you want the switch to be seamless. You don't want to lose functionality and you don't want to have to relearn shortcuts, workflows or placements of UI elements. So when VS Code's main selling point is it's extensions and plugins we knew making the switch would only improve this, not hinder.
In the VS Code Marketplace you can find anything that will help you improve your workflow. For us, to make our Craft CMS development easier we use plugins like DotENV, GraphQL and Twig Pack. For help your general development workflow plugins like Auto Close Tag, GitLens, Prettier, TODO Highlight and ESLint will definitely be a great start to speed up your development.
We love the fact that VS Code also recommends plugins for us, based on the type of work we're doing. Working in Typescript? No problem here's a plugin to help you with that! Docker? No problem we got that too.
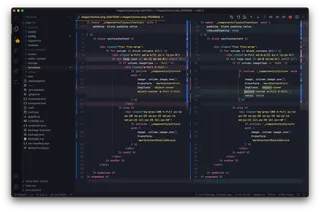
Then we get to the most sensitive part of a developers setup... Themes. I don't know any developers that don't like showing off their chosen theme or whether they are using Jetbrains Mono over Droid Sans for your font. We pride ourselves on having killer setups and themes complete this.
Our colour theme choice is Lucy with Material Icon Theme for our icons.

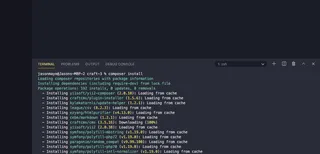
Terminal, bash or command line - Whatever you call it, it's a required tool for all developers in modern web development. Allowing you to run commands to do simple tasks such as change folders, delete files, run git commands or install packages or dependencies.
We know Coda had an internal terminal option before we moved over, but we always felt like it was more difficult to use and we would usually forget about it and just load terminal up anyway. The switch from using more terminal commands rather than relying on GUI's definitely helped this move to VS Code.
Hitting Ctrl + ~ on mac is sooooo easy to just bring up the terminal, run your commands and be on your way. The option to show npm/composer commands in the IDE also helps so you can run scripts at a click of a button and easily browse commands available to you in your project. This helps when you have multiple developers working on the same project.

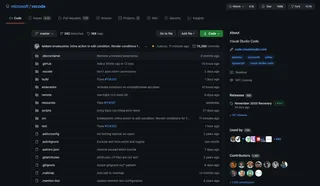
Every developer should be using version control within their workflow. The most popular being Git, which allows developers to make changes to files, then mark them as a "version", and push them to a code repository like Github. This allows you to work with other developers better as you can all hook in to the same repository. But you can also see who made changes to files, and roll back to old versions as all history of files are saved.
Version Control is another built in feature that seemed to be missing from other IDE's. Rather than switching to different apps to perform version control tasks (Tower, Github etc) you can just do it from within VS Code.
Combine this with Gitlens and you have a powerful IDE that will show you when that line of code was last edited, and who by, so you can push blame for that bug.

One thing you want to see in any product is improvements and a large community behind it. The bigger the community, the more trust in the product. The community around VS Code seems to be pretty active at the moment. We use Tailwind CSS as our go to CSS "framework" and even Tailwind Labs are producing VS Code plugins that make developing Tailwind easier and faster.
As well as the community, Microsoft are constantly pushing updates to improve VS Code and the updates seem regular with big "changelog" notices at the end of each month. It's rare I would see that in other IDE's we've used in the past.
Yes yes, we know VS Code isn't technically open source - But it certainly feels it. The source code is available on Github and you can log issues and PR's if you find an issue with the software. I always find visible issues with resolutions to your problems is better than a hidden support ticket system to a closed company.
Price isn't an issue for us, but for some developers starting out you'd rather go for a powerful free solution rather than one that costs £99+ per year, or even £15 a month.

But since we made this jump to VS Code, Panic (The creators of Coda) have since released Nova, so who knows, maybe we'll have a Nova review soon when we feel it offers something we don't get from VS Code!
I’m Jason, Co-Founder, Lead Developer, and full-time human to Sully (My pooch) When he’s not walking me, I’m off cycling or trying not to break something during DIY.