Harnessing Craft CMS's Image and Asset Handling Capabilities


In the realm of Content Management Systems (CMS), Craft CMS has carved a niche for itself with its unique features and capabilities. As a headless CMS, it offers unparalleled flexibility in content creation, making it a go-to choice for many web applications. But what truly sets it apart is its robust image and asset handling capabilities. Whether you're managing a multitude of assets or dealing with intricate image management tasks, Craft CMS has got you covered. In this article, we'll delve into the nitty-gritty of Craft CMS's asset and image handling features, from understanding the concept of 'volumes' and 'image transforms' to exploring best practices for maximizing efficiency. So, if you're keen on harnessing the full potential of Craft CMS's features, you're in the right place.
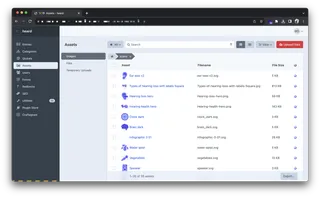
In Craft CMS, asset management is a breeze. Assets, in this context, refer to your project's media and document files. Craft CMS treats these assets just like entries and other content types, providing a seamless experience. One of the key concepts in Craft CMS's asset management is "volumes". Volumes are essentially containers for your assets, which can be a directory on your web server or a remote storage service like Amazon S3. This flexibility allows you to manage your assets in a way that best suits your project's needs.
Craft CMS offers desktop-class asset management, allowing you to define volumes and subfolders, and view your files in list or thumbnail views. This level of organization is not just about keeping things tidy; it's about efficiency and ease of use. With Craft CMS, you can categorize each asset within a specific volume, which is tethered to a local folder. This means you can manage and organize your files with ease, once you understand where everything is. The result is a streamlined workflow that saves time and reduces the risk of errors.
Craft CMS's asset management also extends to permissions and content options. Each volume you create can have its own set of permissions, giving you granular control over who can access what. This is particularly useful in collaborative environments where different team members may need different levels of access. Additionally, for each asset, you can add fields, further enhancing the flexibility and control you have over your content. In essence, Craft CMS's asset management capabilities are designed to put you in the driver's seat, providing the tools you need to manage your assets effectively and efficiently.

Craft CMS's asset management is powerful and intuitive, but to truly harness its capabilities, it's important to understand how to use it effectively. Here's a step-by-step guide to get you started:
Define Your Volumes: Start by defining your volumes. These are the containers where your assets will live. They can be a directory on your web server or a remote storage service like Amazon S3.
Organize Your Assets: Once your volumes are set up, you can start adding assets. Craft CMS allows you to organize your assets into subfolders within your volumes, making it easy to keep track of where everything is.
Manage Your Assets: Craft CMS provides a user-friendly interface where you can view your assets in list or thumbnail views. You can easily add, delete, or move assets as needed.
Set Permissions: Craft CMS allows you to set permissions for each volume, giving you control over who can access what. This is particularly useful in collaborative environments.
Add Fields to Assets: For each asset, you can add fields. This allows you to add additional information to your assets, further enhancing your ability to manage and organize your content.
When it comes to managing assets in Craft CMS, there are a few best practices that can help you maximize efficiency:
Keep Your Volumes Organized: Make sure to keep your volumes and subfolders well-organized. This will make it easier to find and manage your assets.
Use Descriptive Names: When naming your volumes, subfolders, and assets, use descriptive names that make it clear what they contain. This will make it easier to find what you're looking for later.
Regularly Review Your Assets: Regularly review your assets to ensure that everything is up-to-date and relevant. Delete any outdated or unnecessary assets to keep your volumes clean and manageable.
Use Permissions Wisely: Use the permissions feature to control who has access to what. This can help prevent unauthorized access and ensure that everyone has access to the assets they need.
Make Use of Fields: Don't forget to use fields to add additional information to your assets. This can be a great way to add context and make your assets easier to manage.

A Web Developer at MadeByShape using Craft CMS
Craft CMS's image handling capabilities are a game-changer for content creators and developers alike. At the heart of these capabilities are "image transforms". Image transforms allow for automatic manipulation of images, eliminating the need for content editors to upload images at specific sizes. This means you can upload an image once, and Craft CMS will handle the rest, resizing and reformatting the image as needed for different contexts. This not only saves time but also ensures consistency across your site.
One of the standout features of Craft CMS's image handling is the ability to set a focal point on an image. This is done using the built-in Image Editor, which allows you to crop, straighten, rotate, and flip your images, as well as choose a focal point. Setting a focal point ensures that the most important part of your image remains visible, regardless of how the image is resized or cropped. This can greatly enhance the visual impact of your images and ensure that your content is always presented in the best possible light.
Craft CMS takes image handling a step further with automatic image manipulation. This feature allows you to apply a range of transformations to your images, from simple resizing and cropping to more complex manipulations. For example, you can adjust the mode of your image transforms to crop, fit, or stretch your images to specific dimensions. This level of control over your images allows you to fine-tune your content to meet your specific needs, ensuring that your images always look their best.

Craft CMS's image handling features are designed to make your life easier. Here's a step-by-step guide on how to use these features.
Upload Your Image: Start by uploading your image to the appropriate volume in Craft CMS. Remember, volumes are like containers for your assets, so choose the one that makes the most sense for your image.
Access the Image Editor: Once your image is uploaded, you can access the built-in Image Editor. This tool allows you to crop, rotate, flip, and straighten your images right from within the Control Panel.
Set the Focal Point: One of the standout features of Craft CMS's image handling is the ability to set a focal point on an image. This ensures that the most important part of your image remains visible, regardless of how the image is resized or cropped.
Apply Image Transforms: Craft CMS allows you to apply image transforms to your images. This means you can automatically resize, crop, or otherwise manipulate your images to fit your needs.
Save Your Changes: Once you're happy with your changes, don't forget to save them. Craft CMS will then apply these changes wherever your image is used, ensuring consistency across your site.
When it comes to handling images in Craft CMS, there are a few best practices that can help you get the most out of its features:
Use Descriptive Names: When naming your images, use descriptive names that make it clear what they contain. This will make it easier to find what you're looking for later.
Optimize Your Images: The number one thing you can do to create a speedy website is to optimize your images. Craft CMS makes this easy with its image transforms feature.
Use the Focal Point Feature: The focal point feature is a powerful tool for ensuring that your images always look their best. Make sure to use it to keep the most important part of your image in focus.
Regularly Review Your Images: Regularly review your images to ensure that they are up-to-date and relevant. Delete any outdated or unnecessary images to keep your volumes clean and manageable.
Make Use of the Image Editor: Don't forget to use the built-in Image Editor to make changes to your images. This tool is easy to use and can make a big difference in how your images look.
In this article, we've explored the powerful image and asset handling capabilities of Craft CMS. We've delved into the concept of volumes, the organization of assets, and the permissions associated with them. We've also provided a step-by-step guide on how to harness these features effectively, along with best practices for managing assets. On the image handling front, we've discussed the importance of image transforms, setting the focal point, and automatic image manipulation. We've also provided a guide on how to use these features and best practices for handling images. Craft CMS, with its robust features, offers a seamless experience for managing your content.
I'm Tom, a Web Developer at Shape - when I'm not making slick Craft CMS or Shopify websites, I'm usually feeding my sourdough starter or baking a loaf.