What Qualifications do you need to be a Web Designer?


We’ve all heard the phrase ‘don’t judge a book by its cover’ — but let’s be honest, you do, don’t you? Think of a website like a book, and the homepage as its front. Inside those pages could be a story that’ll stay with you forever, a tale that’ll keep you up until 3 am unable to put it down. But if that front cover gives you no inkling of what lays inside, doesn’t draw you in or encourage you to delve deeper? You’re not picking it up.
Well, the same goes for websites. It takes just 0.05 seconds for visitors to form an opinion about a website and to decide whether they’re going to go elsewhere, and 75% of consumers admit to judging a brand’s credibility based on its website (and the experience they have with it).
First impressions count, and never more so than in the fast-moving, competitive, digital world that we now live in.
Any clued-up entrepreneur will know there’s a lot more to building a successful business these days than having a good product, and if that product is only available on a badly designed website, they’re not going to be the next Jeff Bezos let’s put it that way.
With that in mind, many budding entrepreneurs are seeing the value in heading to an agency (or a freelancer) and utilising the expertise of a skilled web designer.
The web design industry in the UK grew 3.7% just in the last 12 months. This is pretty impressive when you consider how many industries have suffered and how many businesses have folded during the pandemic.
With the need for a stylish, functional and well-designed site quite clear, many companies are employing the services of web designers to create or improve theirs. Combine this with an incoming digital skills shortage, and any budding web designer is likely going to find themselves in an industry where demand is rapidly outstripping supply — great news for anyone looking for a career where they’ll never struggle to find work.
A career in web design is an exciting and lucrative opportunity for anyone looking to combine a love of art and design with a future-proof and fascinating area of technology, and there are plenty of ways to get your foot in the door.
Web Designers create the visual aspects of websites. They’re responsible for designing and building the interface, navigation, visual design and experiential features that take a website from space on a server to a plethora of stylish, attractive, useful pages that are easy to navigate, and that give a consistently positive user experience.
They meet with clients to establish a feel for their expectations, tastes and requirements, and to get a clear idea of what message needs to be portrayed. Once the details are determined, and in line with the approved brief, they’ll get to work.
Using a combination of functional and aesthetic elements (and some pretty cool software), web designers create and control the look of a website — such as its colour scheme, fonts, layout and features —and shape the site’s visual structure, always ensuring that the website’s target audience has a positive experience when using it.
In a team setting, whether at an agency or in-house at a large company the design will then take the mockup to a web developer. A web developer takes this and uses HTML and CSS code to translate it into a working webpage on the Internet. Essentially, they take the designer’s creative ideas and turn them into a functioning website.
Learn more here about The Role of a Web Developer.
The intended audience of the website will always be a main, if not the main consideration when designing a website. For example, a website aimed at businessmen and women in the corporate services sector will have a professional, serious tone and utilise muted colours, serious fonts and plenty of text. On the flip side, a website aimed at children (or children’s needs) will likely use bright, happy colours, cheery and bold fonts, entertaining graphics and plenty of imagery to keep everything light and fun.

Image source: International Public Partnerships
On the flip side, a website aimed at children (or children’s needs) will likely use bright, happy colours, cheery and bold fonts, entertaining graphics and plenty of imagery to keep everything light and fun.

Image source: CBeebies
All websites, regardless of their size, their function and their audience, should be easy to navigate, and the information organized in a format that is easy to understand and access. Without a good web designer, a website is unlikely to offer the very best service to a user.
There is no shortage of websites these days, and keeping your audience happy, and coming back for more is a key component of growing any business. A talented web designer can ensure that through eye-catching design and smart user experience, a website makes the kind of long-lasting and positive impact it needs in an always-evolving digital market.
To learn more, visit our article The Role of a Web Designer.
Good web design is the harmonious blend of visuals and content, used to create the best possible experience for the user. As a combination of creativity and technology, there are several key skills any designer will need to master.
While an affinity for design and a creative eye is a must, any budding designer will also need to become comfortable using a range of powerful design software applications that can make even the most inventive and fantastical idea a reality.
Primary programmes for an established designer will include Figma, Sketch and Adobe XD, whereas beginners may start with tools such as Webflow, Weebly, WordPress or Wix that offer advanced website templates that can be built upon to varying degrees of specificity.
It can also be advantageous to have skills in the most popular brand and graphic design software such as Adobe InDesign, Photoshop and Illustrator.
Advanced HTML and CSS skills (typically used by web developers) aren’t always a must, but a good understanding of how they work will set you in good stead. If you know how to use them, you’ll understand the limitations of what they’re capable of and be able to create web designs that will function correctly and can be properly coded into existence.
Visit our article Which software is used in Web Design? to learn more about these dynamic web design tools, and how designers use them to create engaging websites.
Outside of software, there are several other skill requirement areas including
1. UX/UI Design
User experience and user interface design are key components of creating a successful and effective website. User experience (UX) focuses on understanding users, what they want, what they need, what they value, their typical behaviour, their abilities, and their limitations.
User interface (UI) touches on different facets of usability including navigational elements and calls-to-action. Buttons, menus and micro-interactions are all part of UI and can help to guide an audience smoothly through a design.
While in some larger companies there may be a dedicated UX and UI Designer, Web Designers still need to know UX and UI principles and how to weave them into their designs.
2. Responsive Design
Now that the majority of global internet users browse on their phones, responsive design is more important than ever. A key component of the web design process, done successfully it ensures that all elements of a website are clear and usable no matter where they are being viewed from.
While it’s possible to create a separate desktop and mobile version of a website, responsive designs can readily compensate for any screen size changes and will simply adjust to fit the screen it’s loaded on.
Ensuring a design translates to different devices is imperative to ensuring a website can reach everyone without forfeiting the user experience.
3. Colour Theory
There are important benefits to understanding colour. When used effectively in web design, it plays a significant role in branding and product messaging and helps users understand and navigate a site. Of all the elements of a design, colour has the potential to make the strongest impact on usability and user experience, and the wrong colour choices can make or break a site.
Any budding web designer should master the basics, including understanding colour psychology, and how complementary and contrasting colours work together to create a pleasing, memorable and effective design.
4. Typography
When studying to become a web designer you’ll never look at a simple font in the same way again, and it’s important to know the best way to convey a message using the appropriate typographical choices. Outside of colour, the typography of a website is one of the most important and impactful influencers of user experience. There’s nothing more irritating than not being able to read copy, titles or labels on a page! The right typeface can elevate a design and make the content a pleasure to consume, whereas the wrong typeface will send any visitor running.
5. Project and Time Management
If you end up freelancing or working for a smaller agency, you’re likely to find yourself managing your own projects and being responsible for your own time. This may sound dreamy if you’re used to (and hate) being micro-managed but it can be a struggle if you’re not disciplined.
Learning how to manage your own projects and deadline —and when to delegate — is a key skill that’ll serve you well throughout your career, wherever the path may lead. Project management needn’t be stressful, but it is imperative to ensuring that work gets done well, on time, and in line with your client’s needs.
Creative types can often be the worst for letting time run away from them. Becoming adept at properly managing your time from the get-go and figuring out when you’re at your most creative and productive will benefit you no end once you’re in the workplace.
6. Communication and Collaboration
While yes, you may spend most of your working life working alone in front of a computer screen, having great communication skills are imperative to becoming a successful web designer. Being able to get your point across to explain, or even defend a design is important if you want to build trusting, mutually beneficial relationships.
You’ll need to keep clients up-to-date on the progress of their projects, pitch ideas in meetings and collaborate with other key members of the team such as web developers and brand designers to ensure your collaborative efforts result in the best website you’re all able to create.
With so many designers and developers now working from home, being able to build and maintain relationships without face-to-face interaction can benefit a new designer greatly.
Aside from the above, having a full understanding of design principles is imperative to becoming an intuitive, innovative and ultimately successful web designer.
These fundamentals are the foundation of web and graphic design and are important to know. A full understanding of these concepts helps to guide designs that are as successful and effective as possible.
Basic principles of design include:
These principles influence the way users view and interact with a design. When implemented purposefully, they can be used to create visually appealing and functional websites that make sense to users, that have an emotional impact and that enhance the overall user experience.
Inevitably some people will have an innate artistic ability that will make any move into a design-led industry simpler but knowing and understanding these fundamentals can make it possible for almost anyone to make calculated and unique design decisions that result in beautiful and intelligent websites.

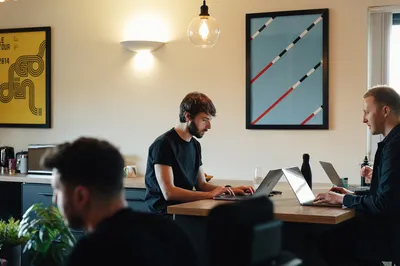
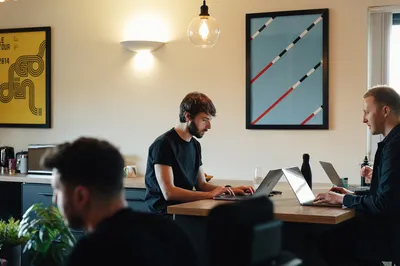
Ella, a Web Designer at MadeByShape in Manchester
Bearing in mind the job prospects, security and to be blunt, not terrible financial rewards of working in this industry, it would be fair to guess that there is a whole host of stringent, and eye-wateringly expensive hoops to jump through to become good enough to succeed in a professional role. We’re pleased to say that you’d have guessed wrong.
While it will take a lot of study and hard work to become qualified enough to work as a web designer, it’s possible to do so without spending years of your life and an inordinate amount of money in university.
Unlike some tech roles, a formal design qualification isn’t required to get your career off the ground and succeed professionally. There isn’t a set path to success, and passion, focus, and capability are key.
You can technically teach yourself everything you need to know, without ever setting foot in a classroom. The resources you need are readily available online in the form of guides, video tutorials, articles and presentations, but it is up to you to apply your knowledge and improve your skills further through constant practice, and application. Now is the time to dedicate yourself if you’re serious about the role, and great discipline and time management will swiftly become your best friends.
Still not sure if you want to make the leap? Visit our article Is Web Design a Good Career? to find out all there is to know about working in the industry.
Studying at university is a big time and monetary commitment and it isn’t the right fit for everyone. Once your interest has been piqued, you can find out if you have an aptitude for a design career by doing an online course with a company such as Udemy, Canva, WebFlow, Skillcrush or FreeCodeCamp.
These (often free) courses are a great way to learn the basics and build a solid knowledge base before committing to a design career. Most offer a full range of courses covering design, development, branding, and UI/UX, as well as in-depth looks into the most commonly used software tools. They’re a great resource for beginners and ideal for anyone who wants to add another string to their bow and get some new knowledge for a tired-looking CV!
Web design favourites include:
1. WebFlow
Ultimate Web Design Course is a free course offered by WebFlow university, an online learning platform hosted and developed by the CMS and design tool Webflow.
The course includes over 100 videos and is a great introduction to all things web design. It starts with everything you need to know to get started with Webflow and eases into more advanced design concepts. It covers the basics of HTML, how CSS classes and subclasses function, and how to construct a page design with elements like containers, flexboxes, and grids.
It’s free, easy to follow and offers an up-to-date introduction to the field.

Image source: Webflow
2. Udemy
Udemy is one of the most popular premium learning platforms online, and its Web Design for Beginners course doesn’t disappoint.
For a one-off payment of £59.99 users get access to this up-to-date and interactive course that includes 11 hours of on-demand video, 51 downloadable resources and accessibility on desktop, mobile or TV.
It’s a great choice for beginners, and key topics include HTML layout and essentials, fonts and typography, page structure, navigation, CSS essentials, backgrounds, Javascript frameworks and more.

Image source: Udemy
OpenClassrooms offer a free introductory course called Build Your First Web Pages with HTML and CSS, and it’s great for beginners on a budget!
It includes 10 hours of free learning, including interactive quizzes and video lessons, and covers everything from HTML5 and CSS3 basics to page structure and SEO, colour theory, image optimisation and more.
While creating your page's content with HTML, and making it look great with CSS, you'll learn all about these two programming languages and how they work together to render all your favourite websites.

Image source: OpenClassrooms
While these free courses are a fantastic introduction, and it is possible to teach yourself, learning from experienced web designers will give you an enhanced education, and faster. Once you’ve got the basics down and know you want to proceed, a boot camp is typically the next step.
Industry favourites include Shillington and General Assembly, both of which offer in-person, online-remote, part-time and full-time learning opportunities at a variety of price points. The scope of accessibility offered makes it possible for anyone to learn, regardless of location.
While not the most affordable or fastest route, if you’re set on studying at a university, or are part-way through a degree, it isn’t wasted time. Web Design, Graphic Design, and Visual Communication courses all offer a solid foundation and are offered at universities and colleges across the country.
A degree is a big commitment, so it’s worth having a serious think if it’s the right choice for you. While it was once the industry standard, these days there is no guarantee it’ll improve your chances in the job market.
One major issue with traditional degrees is that their content can swiftly become outdated in such a rapidly evolving industry. Students should keep their finger on the pulse when it comes to the latest technology and software to ensure their skill set doesn’t become considered old school before they’ve even started out.
Outside of honing your skillset, the very best thing a new web designer can do is ensure they have an amazing portfolio. Web design is a visual field, and regardless of where you learnt your trade if you can’t show off the fruits of your labour it doesn’t count for much.
A portfolio website is a perfect way to showcase your unique identity and original work and is great for letting potential employers see your best designs, your overall creative vibe and what you’re capable of. Use it as a platform to show off your favourite projects and information about you.
You’ll have learnt by now that having a memorable online presence is the holy grail, so treat yourself as the product and work your design magic.
The best free portfolio website platforms include Behance, Dribbble and Coroflot. Visit our article Top Tips: Setting up your own Portfolio Site to learn how to create yours.

Image source: Behance
Unfortunately, this isn’t one even we can answer.
As this is an industry with such a vast array of routes ‘in the door’, it can take anything from months to several years depending on the person, their drive, capabilities, and personal circumstances.
An unemployed 21-year-old living with their parents, and with a background in graphic design is going to get there faster than a 45-year-old with three children who works full time and is looking to transition from an unrelated role.
If you’re closer to the latter than the former, don’t be put off, the route may look a little different but it’ll be absolutely worth it when you get there.
If speed is your goal, then the quickest option would be a full-time, in-person boot camp, where you’ll undertake intense study (typically full-time over three months) and in theory graduate with everything you’ll need to start your design career. If you’re strapped for time or prefer a more relaxed pace then a nine-month part-time course will be a better choice.
Ultimately every person and situation is different, and your skills and career background will have an impact on how swiftly you can start, or transition into, a paid role.
Your education, ability and strong portfolio are paramount. Combine these with a focused attitude and genuine interest in visual design and there’s no reason you can’t build a long-term career in the field.
Skilled and intuitive designers are among some of the most popular experts in the tech world, and they have reported high job satisfaction levels due to the engaging nature of their jobs. This fulfilment comes from good wages, job security, and the sense of accomplishment attached to the visual nature of the role. No two days are the same, and the chance to jump from project to project helps designers keep their working life from ever feeling stale.
Once hired you can expect to work on a multitude of projects throughout your career, allowing you to constantly flex your creative skills. If you’re working as a freelancer or for an agency you could even end up working on different projects each week, ensuring you’re always starting something new to keep your creative juices flowing.
Growth opportunities and job flexibility are some of the main draws for people entering the industry. The average salary for a web designer in the UK is £35,000 and take-home can reach over £50,000 a year if you progress into a senior web designer role.
With the skills established from working as a web designer, there are also opportunities to diversify into a variety of other roles including UX and UI design, app design, game design and development, and multimedia programming.
With in-demand skills, you can technically choose to work from anywhere in the world, and for a vast range of companies and clients. Web designers are as important to large multinational corporations as they are to smaller, independent businesses.
With tech job vacancies rocketing 191% since 2020, there’s never been a better time for people with talent and drive to make their start in the industry.
It’s an especially good career avenue for any creative types who yearn to be in a more stable, secure and financially rewarding role where you can combine art with technology and produce innovative designs that make a difference.
Hello, I'm Natasia, and I'm a content writer for Shape.