What is Webflow?


Ever wanted to build your own website but don’t have the skillset to code it? Say hello to Webflow, the modern way to build for the web without the need for any code. Webflow empowers designers to create and build custom, professional websites using their completely visual online canvas.
Join companies like Zendesk, Rakuten, Dell, Lattice and many more in revolutionising your companies online presence.

As you’d except, Webflow isn’t a breeze to just pick up, it’s actually quite a steep leaning curve. It takes some hours to fully learn the ins and outs. It’s much harder for beginners to use than similar platforms on the market like Wix and Squarespace, but the end results are much more rewarding because of the flexibility and customisation.
There are three main components which make up Webflow. The code-less, visual web design tool, the CMS (Content Management System), and the hosting.
Let's start with the Webflow Site Designer. The interface looks quite similar to Adobe Photoshop where you are free to do pretty much anything you want. You can add, position and style elements as much or as little as you please. This allows freedom to create a very basic website or a more complex website filled with a load of styled elements, hovers, and animations. Throughout the process, as you build your website the system automatically generates the code required for your website to go live. The interface is quite complex and can overwhelm beginner users, yet is one of the most powerful real-time website builders on the market today.
⚙️ Build with raw ingredients
Simply drag in unstyled HTML elements for full control, or use pre-built pieces for complex elements like sliders, tabs, background videos, and more.
💡 Create reusable symbols
Turn nav bars, footers, signup forms, and more into symbols you can change across your whole site with a single edit.
💼 Keep your elements organised
View and reorganise your pages' element structure in the Navigator — and ensure your pages remain accessible to all

Content management, meet visual design. The Webflow CMS allows you to create a wide variety of structures you need by adding content (by hand, from a CSV, or via our API), then design it visually on the front end. It's a content management system which is ideal for a wide range of users like editors, designers and developers.
👨💻 Designers
Design your pages visually, with real content. Create collections and add and design element to them, then work with that content right on the page. No need for any messy code work or database management.
🗒 Editors
Create and edit your content, right on the page. Without the need for a disconnected, sometimes clunky dashboards of other CMSs. Webflow CMS lets you add and edit right on your live website, and publish with a click.
💻 Content strategists
Create well-structured content easily and hassle free with custom fields. With Webflow there's no need to lock yourself into an inflexible template, blog-centric content structures, or complex code languages. Just build the schema you need and connect it to any design you want.
👨💻 Developers
Work directly with the JSON underlying your CMS. Work with Webflow’s CMS API to bring content in from external data sources, connect an existing CMS, or publish to a mobile app. Read the documentation

Lightning-fast, ultra-reliable hosting. Without the stress and hassle which comes from other Hosting providers. Webflows hosting allows you to enjoy the fastest hosting technology for your business. All without the need to set up your domain, FTP, cPanel, and other annoying acronyms.
🏠 Host
Enjoy world-class speed & reliability powered by Amazon Web Services & Fastly. AWS provides a global infrastructure supporting millions of sites. While Fastly delivers your content in milliseconds.
📐 Scale
Enterprise-grade scalability & security. Startup-friendly prices. Webflow hosting processes over 4.1 billion page views a month. That’s 3x more than CNN.com and BBC.com, combined.
Updates your site in seconds, not hours. When you host with Webflow, design and content changes are just a click away. Because Webflow is code-free, there’s no need to bug engineers, wait for a codebase to deploy, or mess with code.

As with any creative platform, there's good features and bad ones. Below is a list to help you digest them quickly.
| ✅ Pros | ❌ Cons |
|
|
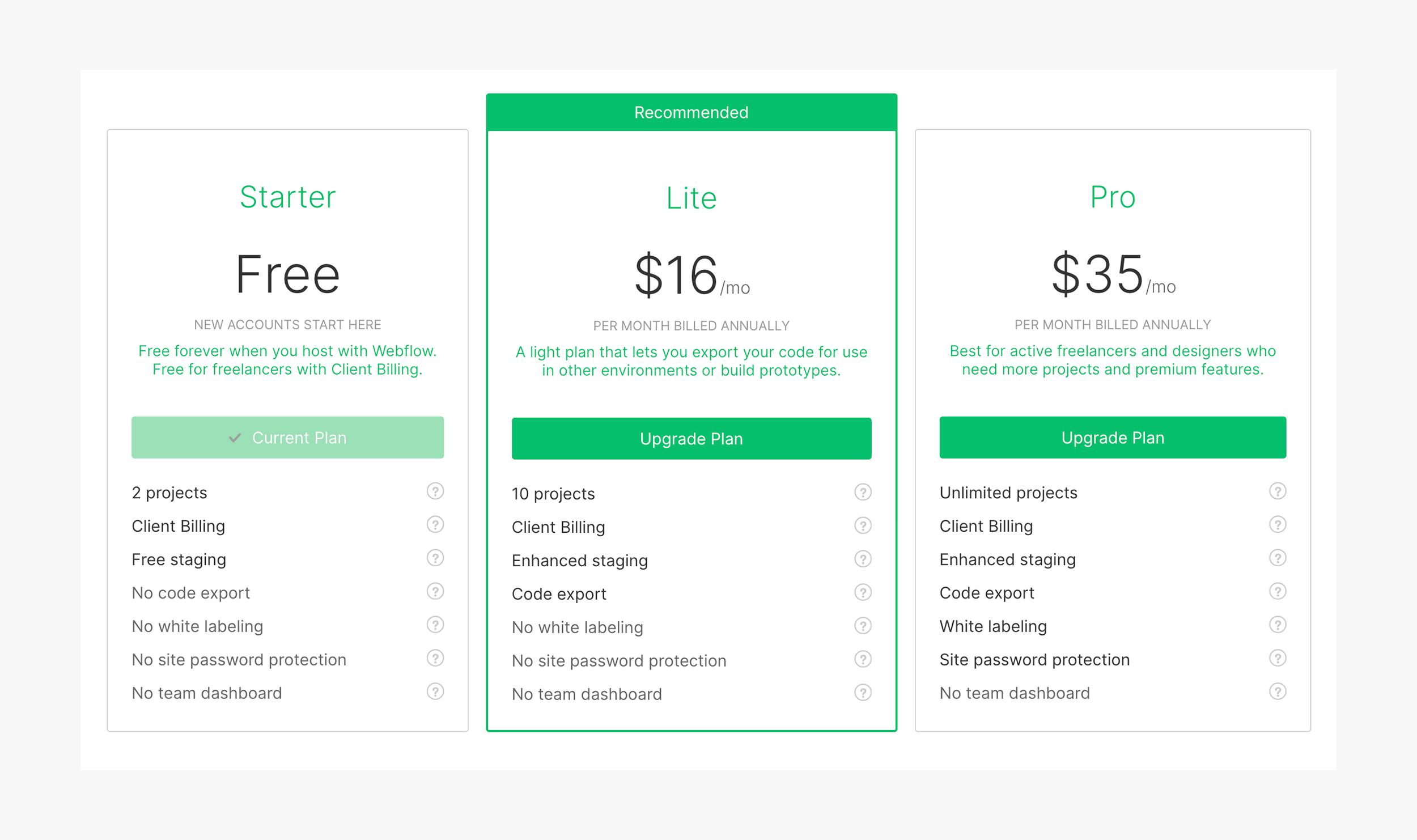
There are two layers of pricing in Webflow - account plans and site plans, the main difference between the 2 plans are how many people from your team will be able to access Webflow, and how many projects you’ll be able to create.

Webflow is a brilliant tool for designing and building high-fidelity prototypes. It’s a great way to show your clients and team members what the finished product will look like, instead of them having to imagine what the finished product will behave and look like.
The tool bridges the gap between a prototype and a fully functioning website, because you’re designing prototypes which will translate into real code, as apposed to creating flat mocks in Sketch, Invision, Figma and other prototyping tools. It saves you time by using one piece of software to design and build prototypes.
The best thing is that Webflow is completely free to use, until you launch. Meaning you have all the time in the world to pick up the skills required to create, edit and tinker with your website before launch without having to worry about monthly charges.
Webflow has bridged the gap between design and code, and once you have got your head around all of the ins and outs of it, it’s a fantastic tool! Get started — it's free
Hiya, I'm Mike - Web designer at Shape. My articles usually consist of design related stuff.