What Businesses Need to Know About Sustainable Websites


The world’s first website was created in 1991, back when sustainability didn’t take centre stage as it does now. In fact, in the last five years alone, searches online for sustainable goods have increased by 71%.
The younger generations are leading the way with choices that have the planet's future—the future of their own children—at the forefront. Fashion United UK found that “57% of Gen Z and 50% of Millennials have said they consider resale value before purchasing luxury items.”
With sustainability a significant player in every business’s values, it’s no wonder web design is making a concerted shift towards greener choices.
Wait, isn’t a website just one of those magical things that live in the internet? How can a website have a carbon footprint?
According to sustainablewebdesign.org, the internet currently produces 3.8% of the world’s total carbon emissions.
Terms like ‘the web’ and ‘the cloud’ give the internet a sense of being some intangible entity, but there are around 30 billion devices connected to it daily. Not only are laptops and phones using the internet, but the Internet of Things populates your home, such through TVs, Google Home, and even your fridge if you’re fancy.
Energy generated to power IT comes from data centres where hardware is stored and plugged into local electricity grids. The minority of electricity grids draw their power from unrenewable sources.
If the energy generated to run a website isn’t coming from a sustainable source, then it can be treated just as if it were any other appliance working on non-renewable energy.
While the internet has been responsible for giving us essentially unrestricted access to unlimited information to expand our knowledge and understanding of so many things, it is also used for negative impacts.
For example:
Eroding privacy
Creating conflict
Spreading inaccurate information
Encouraging unethical decision making
It’s easy to upload content to the internet. Anyone can do it, not just people with entirely innocent intentions. These negative impacts can have powerful knock-on effects that cause people to make unsustainable choices.
Sustainable web design is an approach that puts people and the planet first and strives to create websites that have a minimal carbon footprint.
The Sustainable Web Design Manifesto sums up exactly what a website needs to embrace sustainability:
Clean
Efficient
Open
Honest
Regenerative
Resilient
These values centre on caring for the planet by reducing the energy used to load a website and choosing green energy sources. They also centre on caring for the people who use the website by providing honest information in a transparent and accessible way.
Check how your website fares compared with other sites for sustainability. We used to online tools to test MadeByShape.

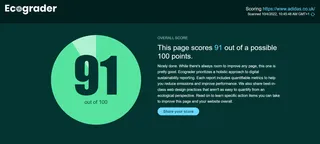
Image source: ecograder.com
Eco Grader gives your website an overall sustainability score and follows with a list of actionable tasks that can be done to make your website more eco-conscious, including improving page rendering, removing unused code, and reducing page weight.

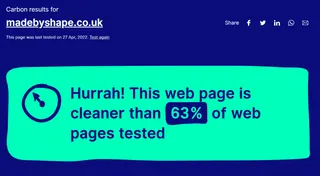
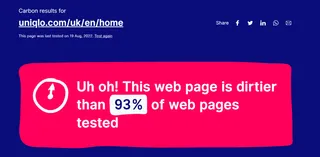
Image source: websitecarbon.com
Website Carbon will compare your website to others and let you know how clean it is. On this page, you can also see how much CO2 is produced from loading your website and whether or not it runs on a sustainable energy source.
Based on the number of visits your website gets per month, Website Carbon will also show you how much carbon it creates in relatable terms.
Our website design and development approach naturally incorporates a lot of sustainable design principles like minimal style and simplistic features and journeys to achieve sustainability results like this.
Website | Website Carbon | Ecograder |
63% | 87% | |
69% | 65% | |
28% | 76% | |
43% | 84% | |
64% | 89% |
TW Services scored 28% with Website Carbon but 76% with Ecograder. So, why are there some discrepancies? It depends on the individual ways sustainable website testers measure success.
Website Carbon calculates how much energy is used when a web page is loaded by measuring the data transfer over the wire and checks thegreenwebfoundation.org to determine if the website uses a data centre powered by green energy. Ecograder also uses The Green Foundations as well as Lighthouse’s open source to identify ways sustainability can be improved.
Using a range of sustainability tester tools is the best way to get a thorough idea of how your website measures up.
Here’s how some big brand websites measure up on the sustainability scale.

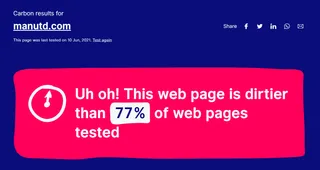
Image source: ecograder.com

Image source: websitecarbon.com

Image source: ecograder.com

Image source: websitecarbon.com

Image source: ecograder.com
From a web developer’s perspective, using less code is a big win for achieving website sustainability. Generally, any processes that can be made more efficient will lead to a more sustainable website because it’ll use less energy to load and perform. There are lots of ways that websites can be made more sustainable. Here are a few of the main ones.
Choosing an eco-conscious web hosting provider can help your website become carbon neutral or even carbon negative by offsetting carbon emissions and seeking renewable energy sources to power servers.
Choosing a geographically closer server to your website will not only ensure it loads more quickly but reduce the energy going through servers if they’re in a completely different country to your website’s origin.
Using a content delivery network (CDN) can help your website load faster and use less energy by keeping a copy of the website files saved on each of its servers in locations around the world. Then your website is visited in a different country, the website is ‘loaded’ from the closest server on which the files are saved, rather than on the server in the website’s origin country, meaning the data doesn’t need to travel as far.
CDNs aren’t only beneficial for website sustainability, they’re also a good tactic in SEO if you want to increase visibility in certain parts of the world.
arcustech has been a green website host for over 20 years. They offer sustainable hosting by
Using core count processors with high CPU but low power usage.
Using higher capacity RAM chips which use equal or even less power while offering more server space.
Using ultra-fast, lower power NVMe drives, each of which uses less energy than a SATA SSD drive but offers the performance of more than six.
Using only 80+ Gold or 80+ Platinum power supplies which minimises power lost from AC to DC conversion.
arcustech also treats upgrading with sensitivity and only upgrades to newer technologies when needed instead of unnecessarily producing unneeded electronic waste.
DreamHost has optimised its services to protect and respect natural resources by
Installing highly efficient cooling structures.
Using power-efficient processors wherever possible.
Choosing power grids that employ renewal energy sources.
DreamHost also partners in clean wind programs and ensures its own LEED Platinum EnergyStar-certified facilities are as sustainable as possible with LED and CFL lighting throughout, which works on occupancy sensors and advanced lighting control.
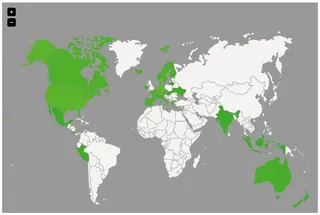
You can also search for a green website host on The Green Web Foundation. The map helps to locate a host physically closer to where you’re based.

Image source: thegreenwebfoundation.org
Including a‘ low energy mode’ toggle is one way to create a more sustainable website. Toggling the low-energy website version will prevent certain images from loading or loading at a high resolution. It will also lower the light emissions by switching to darker colours.
Offering any content deemed less-than-fantastic and sacrificing certain aspects like vivid colours, videos, and large images will understandably make some business owners concerned that their brand will suffer. So, offering a low-energy toggle is a good compromise: the website in its full regalia is available, but visitors can make the conscious choice to reduce energy consumption while using it.
On Farfetch’s low energy mode toggle, visitors can follow a link to where this is explained:
“a significant proportion of the world's electricity generation is required to power the internet's data centers globally. Alongside renewable electricity-powered hosting, reducing the page weight of the site (removing higher resolution images and animations, and disabling videos) means less electricity is required, which minimises its carbon impact.”

Image source: stories.farfetch.com
Does the website incorporate energy-efficient design elements? With the plethora of websites offering a wide range of different products, services, and information, there are many ways to reduce the energy consumption of a website.
Some things that take longer to load and use more energy are
Videos.
Bright, light colours.
High-resolution images.
Custom fonts and combinations of many different fonts.
At the website creation stage, or even if your website has been live for some time, making content more eco-conscious will tremendously affect the amount of energy your website uses. Often these changes don’t need to be very dramatic. For example, compressing images, swapping videos out for gifs or photos, and writing shorter product descriptions and more to-the-point written content all benefit the website's impact.
Using lazy load to load images is another way to conserve energy when visiting a website. Lazy load is a function by which content is only loaded as if becomes visible on the screen. So, on a website with lazy load, any content below the fold is not loaded until you scroll. For those occasions when visitors click on your website only to bounce immediately because it’s not what they were looking for, the content below the fold need never be loaded.
One of the important elements of sustainable web design in the manifesto is ‘openness’. The manifesto describes this as “The products and services we provide will be accessible, allow for the open exchange of information, and allow users to control their data.” Businesses must put effort into helping their website visitors access and use information, no matter who they are.
Does the website account for less privileged users who have slower connections and more basic devices? Is the website accessible to people with disabilities? Does it meet the standards of the World Wide Web Consortium (W3C), such as the inclusion of text-to-speech and assisted technologies for navigation?
Does the website offer efficient user journeys, so visitors don’t waste time and energy trying to accomplish something? Are barriers like pop-ups and dark patterns (patterns that purposely subvert the user with a roundabout or pointless journey) eliminated to make it easier to complete actions? Some businesses use these as tactics to psychologically trick their users into performing actions that get more sales or gather data, but this is against the principles of sustainable web design (and, to be honest, an unethical business practice in general).
Openness and honesty play an important part in sustainable web design, so businesses need to build trust with the audiences by demonstrating their good intentions and transparency.
Websites should be clear about what data they collect, how it is stored, and how it is used. Users should have the option to opt out of data collection, which should be made clearly available to them as soon as they land on the website. The rights of those whose data is being collected are outlined in the Data Protection Act 2018, with which all websites must comply, sustainable or not.
Beyond the legal requirements of data collection, the information presented on your website must be clear, easy to understand, truthful, and genuine. Users should be presented with honesty and transparency in all the information they receive to make the best possible personal choices when using websites.
3rd party scripts like Facebook Pixel and Google Analytics slow down a website’s load speed. Still, if you want to collect important information about traffic on your website, you can’t eliminate these tracking scripts completely. Tools like Plausible and Use Fathom are good lightweight alternatives that value privacy and thereby tick off two factors on the sustainable web design manifesto.
Making changes to your website for green reasons will impact the site in other ways. It's important to proceed carefully and ensure you know the potential consequences. Will your brand reputation be impacted if you remove certain content from your website? Will SEO strategies need to be considered? Will your marketing efforts be affected if your content changes? Are there extra costs to include sustainable work, and are these in your budget?
Ending on a positive note, there are lots of ways website sustainability can work with other business efforts to bolster your website’s capabilities. For example
SEO: many of the practices discussed in this article positively impact SEO. Faster load times, shorter, more logical journeys, and content delivery networks help you communicate the right message to search engines and, by extension, the right audiences.
Website performance: It's clear that improving website performance is a key element to website sustainability and seemingly minor changes like optimising your <head> element can create a significant impact. Thankfully website performance, SEO, and sustainability go hand in hand.
Trends: sustainable web design focuses on cutting out the fat and sliming your website down to its essential elements. This is a bonus in today’s world where minimal, fresh, clean design is on-trend. As long as this fits with your branding, sustainable changes to your website could actually improve the way it looks.
Another point to consider is the indirect impact of the websites we make on the health of the planet. Building a website to be sustainable is one thing, but if it belongs to a fast fashion company and results in a significant increase in the production of one-time wear garments, is the project really eco-conscious?
It's important to remember the power we have in our hands when we help businesses to thrive online, and this is one of the reasons at MadeByShape we carefully choose the clients we want to work with rather than going for everything that comes our way.
Whatever your branding, in a world where sustainability is at the forefront, demonstrating a genuine desire to make consciously green choices can do nothing but benefit your company, and if your visitors see this on your website, they’ll be even more inclined to trust and respect you.
Talk to us about sustainable web design. With our own 97% Eco Grader score, we’re on the right track.
Hello, I'm Natasia, and I'm a content writer for Shape.