Web Applications we use at Shape


To make everything run smoothly internally at Shape, theres a few website applications we use pretty much daily. I sometimes get asked “Do you use this” or “Oh no, you don’t use that do you!?” but depending on the company / studio size, usually depends on the applications you require.
We find using a few ‘smaller’ applications works better for us, linking these together using their API’s or integrations.
Managing invoices can be a bit of a nightmare, and as Shape grew we realised the need for an online invoice application such as Harvest. We mainly use this to manage our recurring invoices for such things as domains & hosting renewals, but also for retainers.
What we like about Harvest is it frees up our admin time of creating these types of invoices, and also has a great API / set of integrations available to allow us to link this to Trello etc.

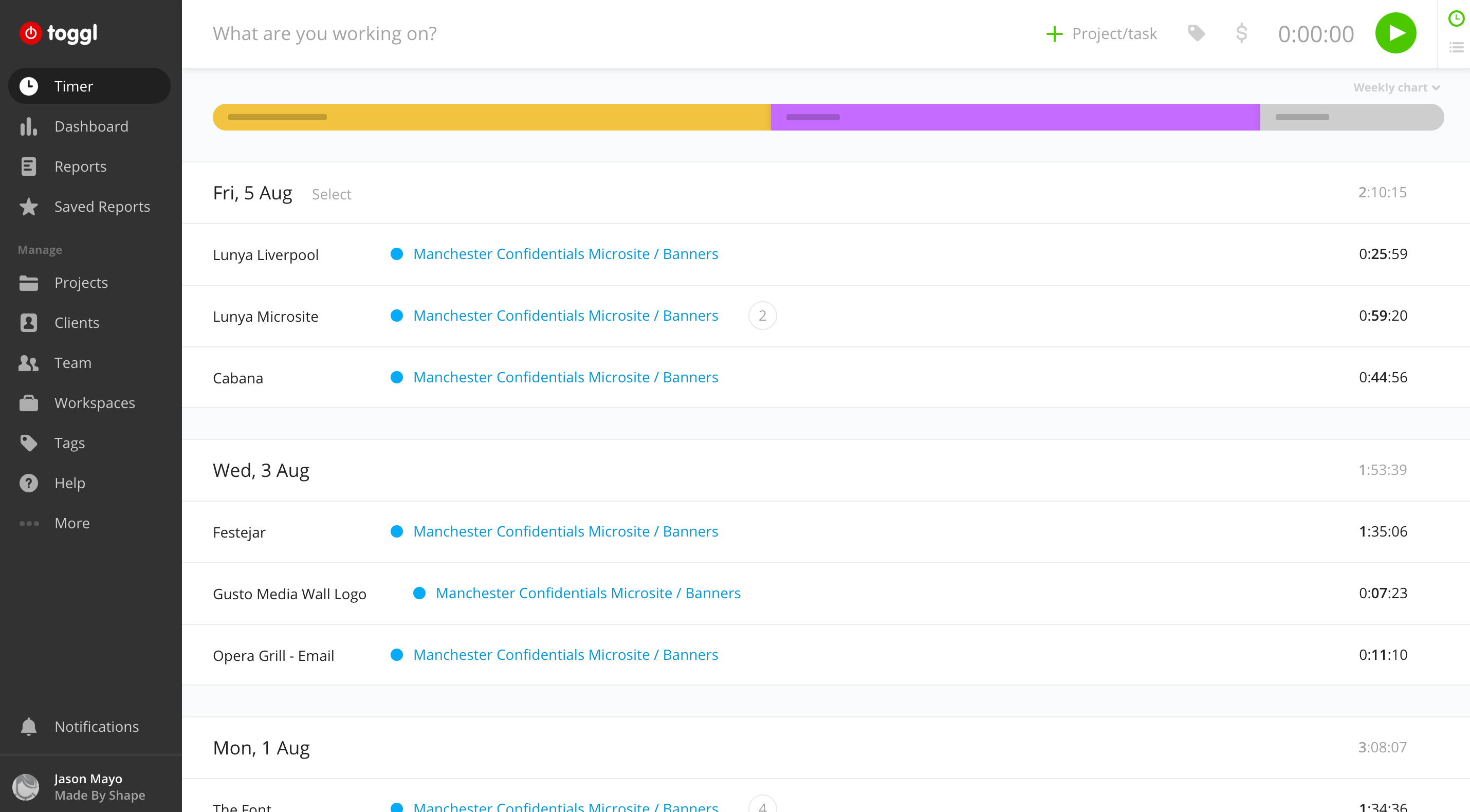
For us to manage how long our team spends on a particular project we use Toggl. This allows us to realise when projects are creeping past deadlines or if a particular stage of the project is taking longer than we expected. Allowing us review this and see if we under estimated the job or not.

Now, Teamwork does a lot of things such as project management, client management etc but we don’t use every feature of it like we probably should. The reason for this is we feel other apps do this kind of work for us a lot smoother. But what we find mainly useful with Teamwork is the calendar (Both meeting & project) and assigning things to particular team members.
Again this works really well at integrating with the smaller apps.

To keep everything in order and know where we’re at within a project or to log that annoying bug that’s cropped up on a project, we use Trello. We LOVE Trello, mainly because it allows us to create customised boards e.g. Project Start, To Do, Bugs, Complete etc within a project, and then add cards to these such as ‘Send Contract’ or ‘Fix that IE8 bug’.
The cards are then dragged and dropped between the boards, making it super easy. Cards can be assigned to users, to the calendar and also labelled depending if that particular card was for the design or development team.
We also use this with a select few of our clients, so they can see the status of the project and also log new quotes or issues they find with their project. Keeping emails to a minimum.

The main thing that makes us love Invision - is the way it simplifies the process of getting design feedback from clients. Clients can view their designs at full resolution, interact with these as prototypes and comment what they like, don’t like or would like to change.

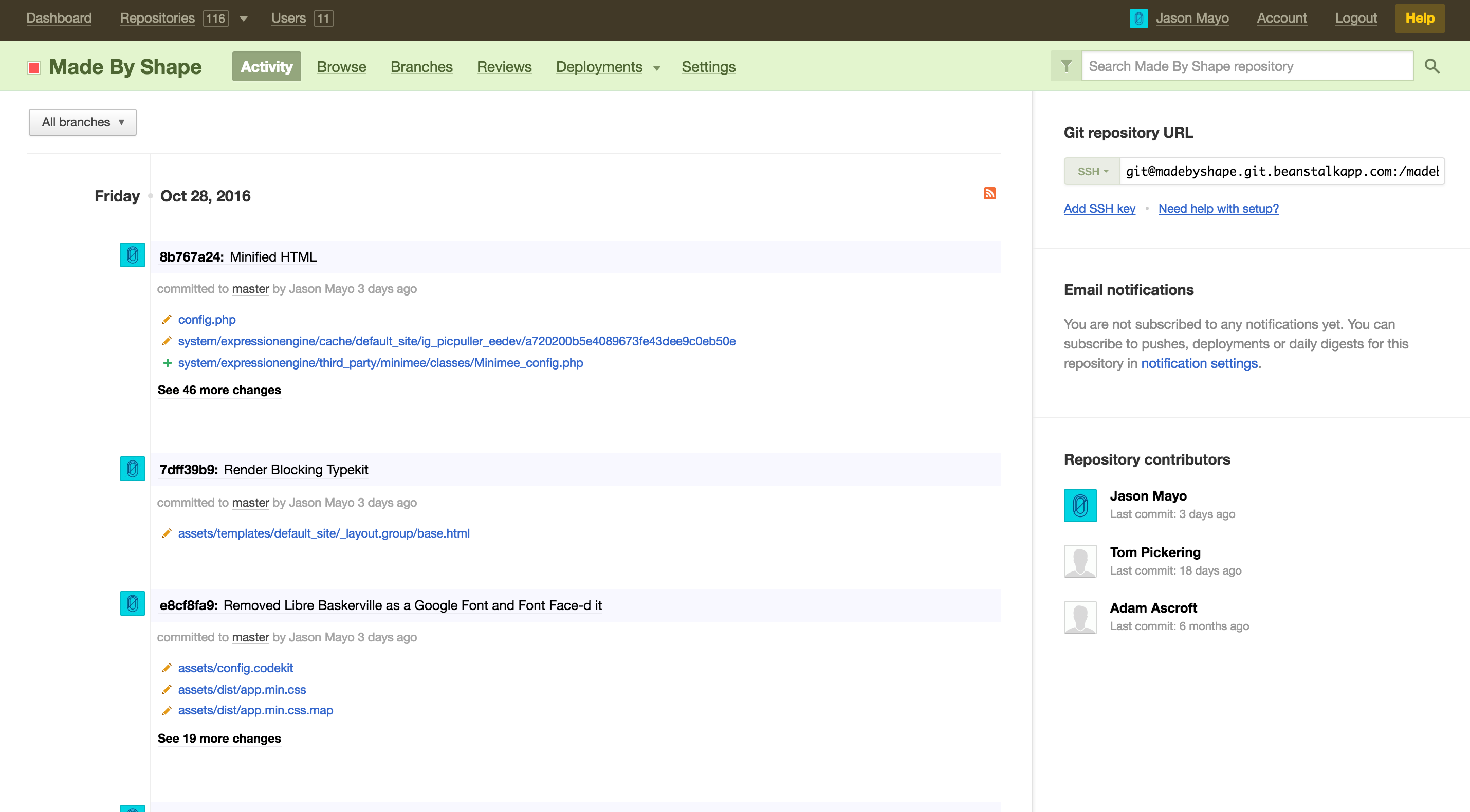
Most developers know about Git and how it’s useful to manage, commit and push their code. But Beanstalk adds that extra level and allows you to ‘deploy’ to multiple servers all within 1 application. Beanstalk wins over other similar applications such as Bitbucket etc mainly due ease of use and their pricing model.

Although Github (https://github.com/madebyshape) is exactly the same as Beanstalk, we use Github mainly for internal code. It allows us to access our internal frameworks, plugins, snippets etc from any location / device and if there are any issues with them we can log an ‘Issue’.

-
If you have any web applications you love to use, or think we should try something else over what we currently use - Please let us know via Twitter or in the comments.
I'm Jason, Co-Founder, and Lead Developer at MadeByShape. When i'm not walking my pooch Sully (Or him walking me), you'll find me cycling in the hills, at a gig or starting another DIY project.