How to clear cache in your browser


If I had a quid for every time I have typed 'Please clear your cache or Hard Refresh' in an email, my wallet would be absolutely bulging.
As a web developer, to me this is something I do on a daily, no... hourly basis. It is pretty much a subconscious task and something that is in my workflow when making changes to websites and pushing them to the live website.
But why do we need to clear cache or delete our cache? What even is that word - cache?! These are the questions that our clients are likely asking when I respond to their emails with those 4 words... Please. Clear. Your. Cache.
So in this article, I am going to try and help you understand what it is, why we need to clear cache, and finally how to clear cache and cookies - the insider tips. Our step by step guides will help you to clear cache in your browser.

Jason explaining to Mike he just needs to clear his Cache to see the bug fixes.
For the purposes of this article, I am referring to cache when it affects websites during their development stage when changes are still being made. In layman's terms, cache is the reason for when a change or fix that has been done, and you aren't seeing it.
Let's go a little further into detail...
Whenever a website doesn't look right, or something isn't loading correctly, the first thing to do in order to try and fix it is to clear your cache and cookies. 9 times out of 10, I can guarantee it will fix whatever issue you're having.
Websites are made up of different elements. Primarily code and images. These can be all sorts of different file sizes. So if your browser had to load these every time you went on a website, your website would be pretty darn slow!
As a solution to this, the first time you go to a website, your browser will store all these things that make up the website on your computer, such as cookies, in its cache. So when you visit that website again, it will be able to use the files that it downloaded last time, instead of having to download them all again.
It's as simple as that!
When a website is in the development phase, there are constantly things being adjusted from content changes, to styling adjustments and bug fixes.
The main reason I have to repeat these instructions is because I am a web developer. So I am constantly making changes to clients websites. From front-end styling, to back-end functionality, everything will be affecting by a browser caching files.
Now, we disable template caching within our sites files. But this does not stop browsers from caching the files. Which is why we will always tell you to 'Hard refresh or clear your browser cache to view the latest changes'.
This is simply to ensure that you are viewing the very latest version of the website. Otherwise, those bugs that you have noticed in Internet Explorer could still be showing up for you!
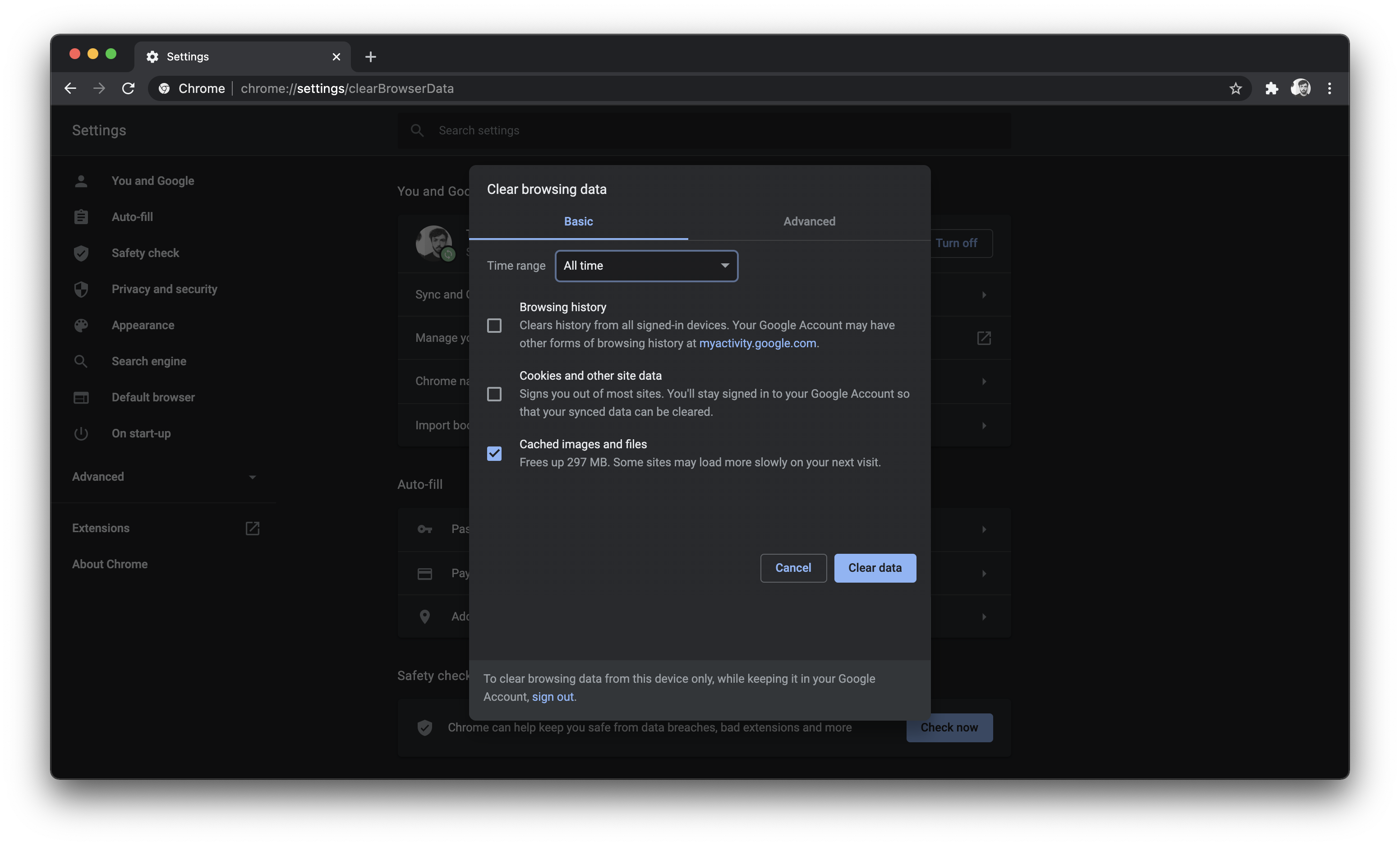
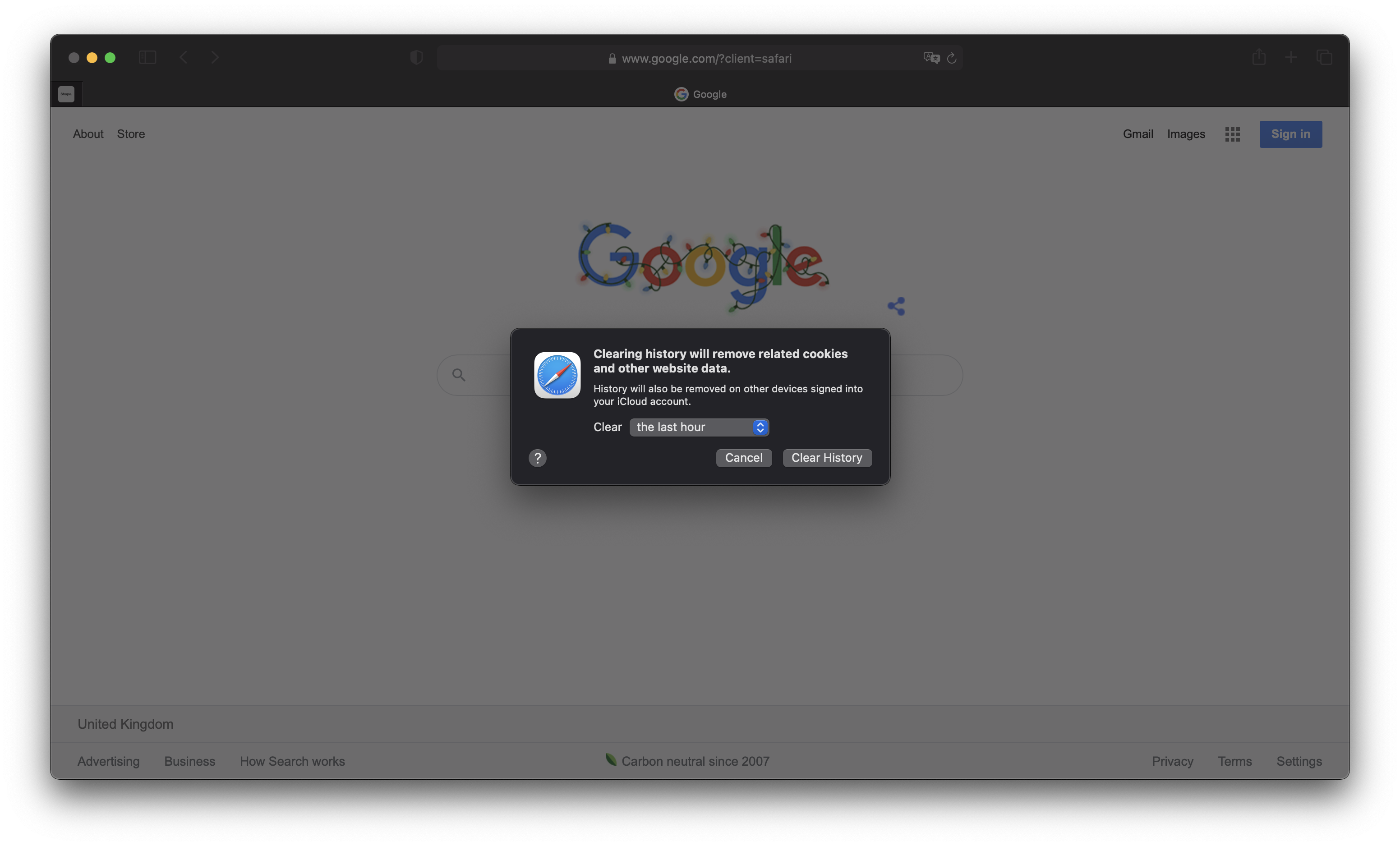
Each browser has its own way of clearing cache. Let me take you through clearing cache in the most popular ones, along with how to 'Hard Refresh'.
'Hard Refresh' clears the cache of the page you are currently viewing in your browser.
To Hard Refresh, Mac users must press Command (⌘) + Shift + R on your keyboard. For Windows users, press CTRL + F5 on your keyboard.

To Hard Refresh, press Shift on your keyboard while clicking the Refresh button. Or press Command (⌘) + Option (⌥) + R on your keyboard.

To Hard Refresh, Mac users can press Command (⌘) + Shift + R on your keyboard. For Windows users, press CTRL + F5 on your keyboard.

So there you have it. Cache. Completed it mate.
Hopefully this helps clear up why the bug fixes you've reported are still there even when we have responded to say they have been fixed..!
Always remember... 'Please clear your cache or Hard Refresh'.
I'm Tom, a Web Developer at Shape - when I'm not making slick Craft CMS or Shopify websites, I'm usually feeding my sourdough starter or baking a loaf.