Figma Plugins to Boost your Design Workflow


Figma is a great tool for designing interfaces. One of the best things about using Figma is the community behind it which continually provides a whole host of useful resources, some of which you didn’t realise you even needed. These include templates, tools, icons, and plugins that help to make your design workflow faster and easier.
Installing a Figma plugin is super easy. Simply go to the Figma resources on the Community page, find one you like and click ‘Install’ to add it to your account. Here is a list of Figma plugins we’ve used recently which may pique your interest.
Create high-fidelity prototypes inside Sketch, Adobe XD, and Figma and export HTML & CSS in a single click.
Anima helps you to create high fidelity prototypes including:
→ Responsive design: use breakpoints and pins to create a single prototype for all screen sizes.
→ Live, interactive prototypes: add videos, animations, real input fields, hover effects, and even embed custom code.
→ Direct integration: no need to maintain two designs. Work directly from Figma.

Framer is an all-in-one tool that helps teams design every part of the product experience. Start in Framer and achieve a functional output faster than ever—no code required.

Chart is a useful tool that helps you to create charts by using data through copy/pasting files from editors like Excel, Numbers, and Live Google Sheets. Chart also supports remote JSON (REST API), local CSV, and JSON files.

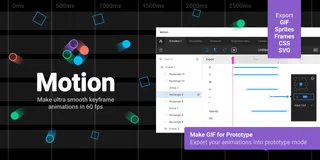
Bring your designs to life with Motion, an interactive animation tool for Figma. Make interactions in UI, animate elements, moving characters, and much more.

Ominchart is a great tool to help you easily create customisable UX flowcharts. Each element is separate meaning you can rearrange, edit, or delete as you wish.

With Bravo, you can turn your Figma designs and prototypes into real iOS and Android mobile apps. Not familiar with code? No problem, there is no code needed with Bravo!


LottieFiles is a fantastic (and free!) tool that helps you create animations in your designs.
With the LottieFiles plugin for Figma you can:
→ Drag and drop your very own dotLottie (.lottie) and Lottie JSON (.json) files.
→ Access a library of 1000s of free Lottie animations.
→ Access all your animations previewed on LottieFiles.
→ Insert animation frames as high-quality SVGs.
→ Insert Lotties as GIF animations.

Dynamic Data is a simple plug-in that gives you the option of saving time through automation.
Built with the ability to create multiple variations of your artwork, it can integrate a single data source file, such as a CSV or XLSX file with a Figma document. Find out how in this Dynamic Data walkthrough video.

Breakpoint is a plugin that allows you to preview responsive design layouts within a Figma frame. Breakpoint works even without the plugin window open and anyone on your team can resize the frame without the plugin installed.
Other features of Breakpoint include:
→ Custom values can be set
→ Both horizontal and vertical breakpoints can be added
→ Suitable for use with Web, Android, and iOS/iPadOS
→ Quick responsive resizing to breakpoints
→ Ruler available for accurate measurements
Find out more with this video on getting started with Breakpoint.

Convert Figma designs to high quality, responsive HTML, CSS, React, Vue, and more with HTML<>Figma.

Is your design in need of a better colour palette? Simply install the Colour Palette plugin and search from a huge list of colours within your Figma design.
With Color Palettes for Figma, you can search for a specific colour code, palette number, or even just a name that you remember from the Colour Palettes plugin and apply it to your design to make it look awesome.

For those who are tired of manually coding banners, or simply need a fast solution, this plugin allows you to export ready-animated banners from Figma to HTML, GIFs, and Videos.

Design with data from apps like Spotify, Wikipedia or your own custom data with this plugin. This plugin uses Coda, a tool for making documents. Simply create a table in Coda, and use the plugin to fill your designs with content from the tables.

Add emojis seamlessly into your Figma designs. Simply select the emoji you want and Figmoji will add the SVG of the selected emoji.

Figmotion offers an easy way to create animations within the Figma app. The tool works directly in Figma meaning your workflows are more streamlined and time-efficient than having to source a 3rd part app.

With Vectary 3D you can easily insert your 2D designs directly into Figma as 3D mockups or other 3D designs, all with just one click.

Make sure that your designs are covering a reasonable share of the market. Select one or more frames and Viewports will let you change their sizes to your preferred display. Simple!

Quickly test your designs across multiple different device sizes with Responsify.

A robust library of over 100 wireframing components, Lo-Fi contains components including buttons, text fields, tabs, and images making it quick and easy to improve your Figma design.

Hiya, I'm Mike - Web designer at Shape. My articles usually consist of design related stuff.