Creating a Multilingual Site with Craft CMS


In the digital age, the world has become a global village, and your website should reflect that. As an experienced Craft CMS user, I've seen firsthand how this powerful platform can transform a single-language site into a multilingual hub, opening doors to audiences worldwide. Craft CMS, renowned for its flexibility and robust features, excels in creating multilingual sites. This capability is not just a nice-to-have but a necessity in today's globalized world. With Craft CMS, you can build a global website that speaks to your audience in their language, enhancing user experience and engagement. In this article, we'll delve into the intricacies of setting up a multilingual site with Craft CMS, from understanding its multisite feature to implementing a user-friendly language switcher, managing multilingual content, and more. So, whether you're a seasoned developer or a curious beginner, there's something for you here.
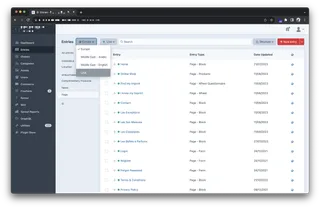
Craft CMS's multisite feature is a powerful tool that allows you to run multiple websites from a single Craft installation. This feature simplifies the management of multiple websites, as it requires only one codebase to maintain. It's a smart and efficient way to manage your digital presence, especially when you're targeting a global audience with multilingual sites.
The multisite feature is designed for sites with the same publishing team, and you manage the multisite content at the entry level. You can enable sections you want included in a site, making it easy to publish content such as articles and case studies across multiple websites. This feature is particularly beneficial for multilingual sites, as it allows for easy management and publication of content in different languages.
Let's look at an example to better understand the power of Craft CMS's multisite feature. Consider an international company with a presence in multiple countries, each requiring a website in the local language. With Craft CMS's multisite feature, the company can manage all these websites from a single Craft installation, streamlining the process and reducing the workload for the web development team.
The company can easily publish content across all its websites, ensuring that the same information is available to all its global customers, but in their local language. This not only improves the user experience but also enhances the company's global presence. This is just one example of how the multisite feature in Craft CMS can be leveraged for multilingual sites. There are countless other ways this feature can be utilized, depending on the specific needs and goals of your project.

Henry Jacques multisite built in Craft CMS
Setting up a multilingual site in Craft CMS is a straightforward process that involves a few key steps.
Set Up New Sites: Once your main site is set up, you can set up additional sites by navigating to "Settings > Sites > + New Site". Each site will represent a different language version of your website.
Configure Site Settings: For each site, you'll need to specify the base URL, language, and other relevant settings.
Manage Content: Craft CMS allows you to manage the content for each site at the entry level. This means you can specify which content should appear on which site, allowing for precise control over your multilingual content.
Implement a Language Switcher: A language switcher is an essential part of any multilingual site. This feature allows users to switch between different language versions of your site.
When setting up a multilingual site in Craft CMS, there are a few common mistakes to avoid and best practices to follow.
Mistakes to Avoid:
Not Planning Ahead: Before setting up your multilingual site, it's important to plan out which languages you'll support and how you'll manage and organize your content.
Ignoring Localization: Simply translating your content isn't enough. You should also consider localization, which involves adapting your content to suit the cultural context of your target audience.
Best Practices:
Use Craft's Localization Features: Craft CMS has deep localization features that can help you set up a truly localized site.
Keep Your Codebase Clean: Since you'll be managing multiple sites from a single Craft installation, it's important to keep your codebase clean and well-organized.
Test Thoroughly: Make sure to thoroughly test each language version of your site to ensure a smooth user experience.
By following these steps and avoiding common pitfalls, you can set up a successful multilingual site with Craft CMS.

Jo, a Web Developer, in the MadeByShape office
A language switcher is an essential part of every multilingual site. It allows users to switch between different language versions of your site, enhancing the user experience and making your site more accessible to a global audience. Implementing a language switcher in Craft CMS involves a few key steps.
Define Your Sites: In Craft CMS, you can define one or more sites at different domains, each representing a different language version of your site.
Create a Language Switcher Component: Craft CMS allows you to create a language switcher component that can be included in your site's template. This component will generate the language switcher, allowing users to switch between the different language versions of your site.
Configure the Language Switcher: The language switcher needs to be configured to work with your specific site setup. This involves specifying the languages available on your site and the corresponding URLs for each language version of your site.
Creating a user-friendly language switcher is crucial for improving the overall user experience on your multilingual site. Here are some tips to achieve this:
Make It Visible: The language switcher should be easily visible on your site, typically in the header or footer. This makes it easy for users to find and use.
Use Familiar Language Icons or Codes: Use familiar language icons or ISO language codes (like EN for English, FR for French) to represent the different languages. This makes it easy for users to identify their preferred language.
Remember User's Language Preference: Use cookies or similar technology to remember the user's language preference. This way, they don't have to switch to their preferred language every time they visit your site.
Test Your Language Switcher: Make sure to thoroughly test your language switcher to ensure it works correctly and provides a smooth user experience.
By following these steps and tips, you can implement a user-friendly language switcher in Craft CMS, enhancing the user experience on your multilingual site.

Hotz, Language switch build in Craft CMS
Managing and importing content for different languages in Craft CMS is a task that requires careful planning and execution. Craft CMS provides a powerful tool called Feed Me for importing content from various formats such as XML, RSS, ATOM, CSV, or JSON.
To manage and import content, follow these steps:
Prepare Your Content: Ensure your content is properly formatted and ready for import. This includes translating the content into the target languages.
Use Feed Me Plugin: Install and configure the Feed Me plugin. This plugin allows you to map your content fields to the corresponding fields in Craft CMS.
Import Your Content: Once your fields are mapped, you can start the import process. Feed Me provides a progress bar to track the import process.
Verify the Import: After the import is complete, verify that the content has been correctly imported and appears as expected on your site.
Maintaining consistency across different languages when managing content is crucial for a seamless user experience. Here are some tips to achieve this:
Use Global Templates: Global templates ensure consistent branding and design across different language versions of your site.
Maintain the Same Information: Ensure that the same information is available across all language versions of your site. This includes not only the main content but also navigation menus, footers, and other site elements.
Regular Updates: Regularly update all language versions of your site to ensure that all information is current and consistent.
Use Professional Translation Services: Professional translation services can help ensure that your content is not only accurately translated but also culturally appropriate and consistent in tone and style.
By following these steps and tips, you can effectively manage and import content for different languages in Craft CMS, and maintain consistency across different languages.

Continuous translation is a concept that refers to the ongoing process of translating content as it's updated or added to your site. In the context of a multilingual site built with Craft CMS, continuous translation ensures that all your content is available in all the languages your site supports, no matter when or how often that content is updated.
Craft CMS supports continuous translation through its robust content management features. When you add or update content in one language, you can easily add or update the corresponding translations. This can be done manually, or you can use plugins like Translations or Enupal Translate, which provide tools for managing translations more efficiently.
Managing continuous translation efficiently is crucial for maintaining a high-quality multilingual site. Here are some tips for doing this in Craft CMS:
Use Translation Plugins: Plugins like Translations or Enupal Translate can streamline the translation process, making it easier to manage continuous translation.
Organize Your Content: Keep your content well-organized to make it easier to track which content has been translated and which hasn't.
Use Professional Translation Services: Professional translation services can ensure high-quality translations and can often integrate with Craft CMS to streamline the translation process.
Regularly Review and Update Translations: Regularly review your translations to ensure they're accurate and up-to-date. This is especially important if your site's content changes frequently.
Crafting a multilingual site with Craft CMS, while rewarding, can present its own set of unique challenges. Let's explore some of these hurdles and how to overcome them.
One of the common challenges is managing the visibility of your site across different regions. For instance, if you have a multilingual Craft site with different base URLs for each language (e.g., /en for English, /nl for Dutch), you might find that when users search for your site in a specific language, only one version of the site appears in the search results. This can limit the visibility of your site to users who speak other languages.
The solution to this issue lies in the SEOmatic plugin for Craft CMS. This plugin automatically adds hreflang tags to your site, which help search engines understand the language and geographical targeting of a webpage. By correctly setting up the language in the SEOmatic settings, you can ensure that all versions of your site are visible to users searching in different languages.
Another challenge is deciding on the best approach to handle multiple languages. Some prefer to use a single domain for the default language and offer a language switch to the other languages, while others prefer to have all languages on separate subdomains and write a redirect that redirects according to browser language. Both approaches have their pros and cons, and the choice largely depends on your specific use case.
When it comes to overcoming these challenges, a few strategies can be particularly helpful. First, always consider your audience and their needs. Make sure your language switcher is prominent and easy to use. Second, keep your solutions as simple as possible. Complex solutions can often lead to unexpected problems. Lastly, don't hesitate to leverage the power of plugins like SEOmatic to handle some of the more technical aspects of managing a multilingual site.

Joe Buckley, Web Developer at Shape
Craft CMS's multilingual support is robust, and having localization built into the core is a significant advantage. However, there are a few tips and tricks that can make the process of creating and managing a multilingual site even smoother.
Firstly, when setting up your multilingual site, it's beneficial to add a few variables to your general.php config file. For instance, since files like CSS and images are usually shared between locales, adding a rootUrl variable can be helpful. This variable can be used in your template with {{ env('ROOT_URL') }}.
Additionally, it's useful to have a currentLgg array with just the language codes in general.php. These can be used for your lang attributes in your <html> tag, for example.
Another best practice is to map your locales to two-letter codes: "en_us" is mapped to "en", "fr_be" is mapped to "fr", etc. This can be done by adding a custom variable to your general.php file.
One of the most effective ways to learn is by studying successful examples. In the case of multilingual websites, Twig macros can be a great help. For instance, dates can be a tricky aspect of multilingual websites as the format can vary depending on the language. A macro can be created that outputs localized dates from a date object, taking into account the current locale.
Another useful tip is regarding the creation of a simple language switcher. If an entry in another locale exists, you can link to that entry. If an entry in a given locale cannot be found, you can redirect the user to the homepage in the chosen locale. This approach is relatively straightforward and can greatly enhance the user experience.
Remember, when building a multilingual website with Craft, it's easier if all your pages are an entry of some kind. This approach allows you to make the most use of Craft's localization features and provides different URLs/slugs for each language.
Craft CMS is a powerful tool for creating multilingual websites, offering robust features like multisite support, continuous translation, and efficient content management. We've explored how to set up a multilingual site, implement a user-friendly language switcher, and manage multilingual content. We've also delved into the challenges you might face and shared some best practices to overcome them. Remember, the key to success lies in understanding the platform's capabilities, avoiding common mistakes, and continuously updating your content to cater to a global audience. With Craft CMS, you're well-equipped to create a multilingual site that resonates with users worldwide, enhancing your reach and impact in today's globalized digital landscape.
I'm Tom, a Web Developer at Shape - when I'm not making slick Craft CMS or Shopify websites, I'm usually feeding my sourdough starter or baking a loaf.