Craft CMS Plugin Development: A Comprehensive Tutorial


In the dynamic world of web development, Craft CMS has emerged as a powerful and flexible content management system. Its true prowess, however, lies in its extensibility through plugins. As a seasoned Craft CMS developer, I've experienced firsthand the transformative impact of well-crafted plugins. They not only enhance the functionality of Craft CMS but also tailor it to meet specific needs, making it a versatile tool for any project. This article will delve into the intricacies of Craft CMS plugin development, from the initial preparation and setting up the basic file structure, to extending Craft CMS and setting up the development environment. We'll also explore the use of Craft Generator, creating a basic plugin framework, and even the art of developing and debugging a Craft CMS plugin. Lastly, we'll touch on the aesthetic aspect of plugin development - the creation of plugin icons. So, whether you're a seasoned developer or just starting out, this comprehensive tutorial promises to be a valuable resource in your Craft CMS journey.
Before diving into the world of Craft CMS plugin development, it's crucial to grasp the basics. The initial steps involve deciding on a few characteristics that will dictate how your plugin is scaffolded.
Firstly, the package name is used to name your Composer package for the plugin. It's recommended to prefix the second segment (after the /) with craft-, to help identify that this is a Craft plugin. For example, pixelandtonic/craft-recipes.
Next, the namespace is the root namespace where your plugin’s classes will reside. This should not begin with craft\; use something that identifies you, the developer.
The plugin handle is something that uniquely identifies your plugin within the Craft ecosystem. Plugin handles must begin with a letter and contain only lowercase letters, numbers, and dashes. They should be kebab-cased.
Lastly, the plugin name is what your plugin will be called within the control panel. This should be a clear and consistent identifier throughout its design and digital presence.
Choosing a suitable name for your plugin is a critical step in the preparation phase. The name should consider factors like future updates and ease of typing for users.
Your plugin’s name must not begin with “Craft”, or include an edition-sounding word like “Lite”, “Plus”, or “Pro”. It's also recommended not to reference the Craft version in your plugin’s name, folder, or repository URL. This will require more work and licensing considerations if you update it for another major Craft release.
Adding craft- as a prefix in your GitHub repository name helps differentiate any Craft plugins from other projects. Also, keep your Composer package name reasonably concise. Developers will see (and type) the package name when installing the plugin. For example, composer require acme/craft-thinginator, not composer require acme/craft-super-advanced-thinginator-by-acme.
Remember, the name you choose will be a clear and consistent identifier for your plugin, so choose wisely.
The first step in setting up your Craft CMS plugin is creating the basic file structure. This structure is the backbone of your plugin, housing all the necessary files and directories. To start, create a new directory for your plugin. The name of this directory doesn't matter, but it should be something easy to identify.
Within this directory, you'll need to create a composer.json file. This file is used to manage dependencies of your plugin and should be located at the root of your plugin directory. You can use a template as a starting point, replacing the placeholders with your specific package name, developer name, and other relevant information.
Next, create a src/Plugin.php file. This file is your plugin's entry point for the system and will be instantiated at the beginning of every request. It's where you'll register event listeners and initialize your plugin.
The composer.json file and the Plugin class play crucial roles in Craft CMS plugin development. The composer.json file is responsible for managing the dependencies of your plugin. It includes information about the package name, the developer's name, the plugin's name, and more. This file is essential for the functioning of your plugin as it dictates how your plugin interacts with other packages and libraries.
On the other hand, the Plugin class serves as the entry point for your plugin. It's where the system first interacts with your plugin. The Plugin class is responsible for initializing your plugin and registering event listeners. This class is crucial for the functionality of your plugin, as it controls how your plugin behaves and interacts with the Craft CMS system.
Understanding the roles of these two components is key to successful Craft CMS plugin development. They form the foundation of your plugin and dictate how it operates within the Craft CMS ecosystem.
During the development phase, the easiest way to work on your plugin is with a path repository. This approach tells Composer to symlink your plugin into the vendor/ folder right alongside other dependencies.
To set it up, open your Craft project’s composer.json file and make the following changes:
Set minimum-stability to "dev"
Set prefer-stable to true
Add a new path repository record, pointed at your plugin’s root directory.
The url value should be the absolute or relative path to your plugin’s source directory. Then, in your terminal, go to your Craft project and tell Composer to require your plugin.
One caveat of path Composer repositories is that Composer may ignore path-based dependencies when you run composer update. So any time you change anything in composer.json, such as your plugin’s dependency requirements or its plugin information, you might need to completely remove and re-require your plugin in your project for those changes to take effect.
If you’re ready to publicly release your plugin, register it as a new Composer package on Packagist. Then you can install it like any other package, by just passing its package name to Composer’s require command.
This method of installing your plugin is more suitable for production environments, as it allows for easier updates and management of your plugin. It also makes your plugin available to other developers who might find it useful for their own projects.
Remember, whether you're using a path repository or Packagist, the goal is to load your plugin into a Craft project effectively, allowing you to extend the functionality of Craft CMS to meet your specific needs.

Tom, a Web Developer, at MadeByShape who loves to work with Craft CMS
Setting up a development environment for Craft CMS plugin development is a straightforward process. Here's how I do it:
Create a new directory for your plugin: This can be anywhere on your computer. A common approach is to store them in a ~/dev/ folder alongside your Craft projects. The name of your plugin directory doesn’t matter. Just choose something that is easy to identify.
Create a composer.json file: This file is created at the root of your plugin directory. It contains information about your package name, developer name, support email, and more. You can use a template as a starting point and replace the placeholders with your information.
Create the Plugin Class: The src/Plugin.php file is your plugin’s entry point for the system. It gets instantiated at the beginning of every request. Its init() method is the best place to register event listeners, and any other steps it needs to take to initialize itself.
Loading your plugin into a Craft project: To get Craft to see your plugin, you will need to install it as a Composer dependency of your Craft project. During development, the easiest way to work on your plugin is with a path repository, which will tell Composer to symlink your plugin into the vendor/ folder right alongside other dependencies.
Nitro and Composer play crucial roles in setting up the development environment for Craft CMS plugin development.
Nitro is a Docker-based local development environment for Craft CMS. It provides a fast and flexible way to run Craft CMS on your local machine, offering an isolated environment where you can develop and test your plugins without affecting your system's configuration.
On the other hand, Composer is a dependency management tool for PHP, which Craft CMS is built on. When developing a plugin for Craft CMS, you'll need to specify your plugin as a Composer package. This allows Craft CMS to manage your plugin as a dependency, ensuring that it's loaded and available for use in the system. Composer also handles the installation of your plugin into a Craft project, making it visible and usable within the Craft ecosystem.
In conclusion, Nitro provides an optimal environment for Craft CMS development, while Composer handles the management and integration of your plugin into the Craft CMS system. Both are essential tools for efficient and effective Craft CMS plugin development.
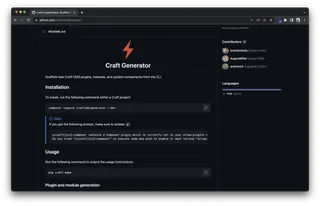
Craft Generator is a powerful tool that simplifies the process of scaffolding plugins and modules for Craft CMS. It's a command-line utility that automates the creation of the basic structure of a plugin, including necessary files and directories. This allows you to focus on the actual development of the plugin's functionality, rather than the initial setup.
To use Craft Generator, you'll need to install it globally via Composer. Once installed, you can scaffold a new plugin by running a simple command in your terminal, specifying the name of your plugin. Craft Generator will then create a new directory with the same name as your plugin, populated with all the necessary files and directories for a basic Craft plugin.
The generated plugin will include a composer.json file, a main plugin class, and a variety of other files and directories that are common to most Craft plugins. This includes directories for controllers, models, services, templates, and more. Each of these directories will contain a sample file to help you get started with development.
Using Craft Generator for plugin development offers several benefits. First and foremost, it saves time. By automating the creation of the basic structure of a plugin, Craft Generator allows you to get started with development more quickly. This can be particularly beneficial if you're developing multiple plugins, as it eliminates the need to manually create the same basic structure each time.
In addition, Craft Generator ensures that your plugins follow best practices for Craft plugin development. The generated structure adheres to the conventions and standards recommended by Craft, which can help to ensure the compatibility and stability of your plugins.
Finally, Craft Generator can also be a valuable learning tool. If you're new to Craft plugin development, examining the generated structure can provide insight into how Craft plugins are typically organized and how they work.

Creating a basic plugin framework for Craft CMS involves several steps. Here's how I do it:
Create a new directory for your plugin: This will be the root directory of your plugin. The name of this directory should match the handle of your plugin.
Create a composer.json file: This file should be located in the root directory of your plugin. It should include information about your plugin, such as its name, description, and version, as well as any dependencies it has.
Create a src/ directory: This directory will contain all of your plugin's PHP classes. At a minimum, it should include a Plugin.php file, which will serve as the main class for your plugin.
Create a templates/ directory: This directory will contain any Twig templates that your plugin uses.
Create a resources/ directory: This directory will contain any static resources that your plugin uses, such as CSS and JavaScript files.
Create a config/ directory: This directory will contain any configuration files that your plugin uses.
Register your plugin with Craft: This involves adding a line of code to your Craft project's main configuration file to tell Craft to load your plugin.
The Plugin Factory plays a crucial role in creating a basic plugin framework for Craft CMS. It's a tool that automates the creation of the basic structure of a plugin, including the necessary files and directories. This allows you to focus on the actual development of the plugin's functionality, rather than the initial setup.
To use the Plugin Factory, you'll need to run a command in your terminal, specifying the handle of your plugin. The Plugin Factory will then create a new directory with the same name as your plugin handle, populated with all the necessary files and directories for a basic Craft plugin.
Developing a Craft CMS plugin involves a series of steps that I follow to ensure a smooth development process:
Define the Plugin's Functionality: The first step in developing a Craft CMS plugin is to clearly define what the plugin will do. This involves identifying the problem the plugin will solve and outlining the features it will provide.
Set Up the Development Environment: This involves setting up a local development environment using tools like Nitro and Composer. This environment should mirror the production environment as closely as possible to ensure accurate testing.
Create the Plugin's Basic Structure: Using the Plugin Factory, I create the basic file and directory structure for the plugin.
Develop the Plugin's Functionality: This is where the actual coding happens. I write the PHP classes that implement the plugin's functionality, following the best practices for Craft CMS plugin development.
Test the Plugin: After developing the plugin's functionality, I thoroughly test it to ensure it works as expected. This involves both manual testing and automated testing using tools like PHPUnit.
Debugging is a crucial part of Craft CMS plugin development. It involves identifying and fixing errors or bugs in the plugin's code. Craft CMS provides several tools to aid in debugging, including a debug toolbar and a logging system.
The debug toolbar provides a wealth of information about each request, including database queries, loaded templates, and profiling data. This can be invaluable in identifying performance issues or understanding the flow of a request.
The logging system allows you to log messages from your plugin, which can be useful for tracking down elusive bugs. You can view these logs in the Craft control panel, or in the storage/logs/ directory of your Craft installation.

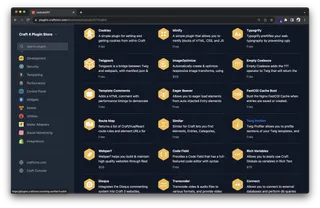
A less in uniformed plugin icons from NYStudio!
In the world of Craft CMS, plugins can provide an icon that becomes visible on the Settings → Plugins page. This icon is a square SVG file, saved as icon.svg at the root of your plugin's source directory (for example, src/). This visual element helps users identify your plugin quickly and adds a touch of personalization to your work.
If your plugin has a control panel section, you can further customize its global navigation item with a custom icon. To do this, save an icon-mask.svg file in the root of your plugin's source directory. However, keep in mind that this icon cannot contain strokes and will always be displayed in a solid color, respecting alpha transparency.
Creating effective and visually appealing plugin icons is an art. Here are some best practices to guide you:
Simplicity: Keep your icon design simple and clean. Overly complex icons can be confusing and may not scale well.
Uniqueness: Your icon should stand out and be easily identifiable. It should represent your plugin's functionality in some way.
Consistency: If you're developing multiple plugins, consider maintaining a consistent style across all your icons. This helps in building your brand and makes your plugins easily recognizable.
Use SVG format: Craft CMS requires plugin icons to be in SVG format. SVGs are scalable and maintain their quality at any size, making them ideal for this purpose.
No Strokes for Navigation Icons: If you're creating an icon for the global navigation item of your plugin, remember that it cannot contain strokes and will always be displayed in a solid color.
Remember, a well-designed icon can make your plugin more attractive to potential users and can contribute to a better user experience.
In conclusion, developing a Craft CMS plugin involves a series of well-defined steps, starting with understanding the basics of plugin development, setting up the development environment, and creating a basic plugin framework. We've also explored how to use tools like Craft Generator and Composer to streamline the process. Loading your plugin into a Craft project, whether through a path repository or Packagist, is a crucial step. We've also delved into the importance of extending Craft CMS through plugins and the role of Plugin Factory. Lastly, we've highlighted the significance of plugin icons and shared best practices for creating them. Each of these steps, when followed carefully, can lead to the successful development of a Craft CMS plugin.
I've been at Shape for around 8 years now. I bagged a couple of weeks of work experience at the end of my first year at Salford Uni and from then on, well what can I say, they couldn't get enough of me.