Chrome Extensions for Web Designers and Developers


Whether you’re a designer, or developer - It’s more than likely that you’ve found a collection of useful Google Chrome extensions which you use on a daily basis. Some used more than others, but all of which you almost couldn’t live without.
We have a list of a few of the ones we use in our studio which you may find helpful.
The vast majority of internet users use Chrome as their go to web browser, due to things like privacy, seamless integration with other google apps and it’s simple usability. It’s estimated that 65.2% of internet users choose Google Chrome, so it pays to consider using extensions to boost your productivity. 🤝
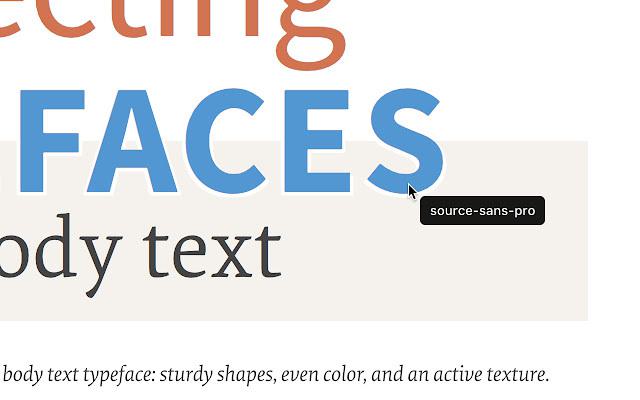
WhatFont is a very useful Chrome extension for Developers and Designers who need to find out what fonts are used on an existing website, whether it be a font you like, or a clients website and you’re collating relevant brand assets to start a project - this extension is fast, effective and accurate at identifying fonts within seconds. You can also identify what zine, weight and colours are used on the fonts too. All done from a small pop top window in your browser. With 1,000,000+ users this is a must have in your Google chrome extension collection.

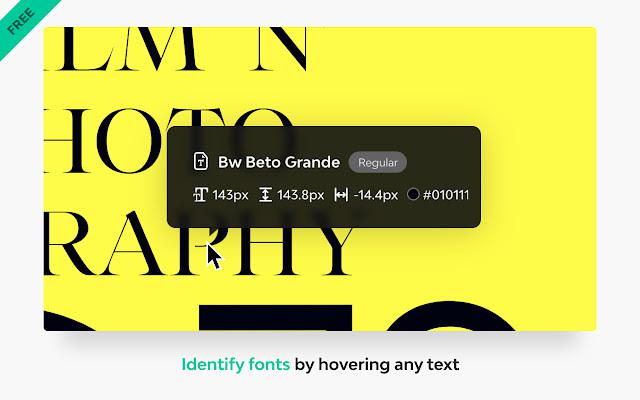
Font Ninja is another very similar extension to WhatFont to help you identify fonts within a web page. We use this one as an alternative if, for whatever reason WhatFont isn’t working. The way it works is the same, click the extension, hover over a font, and it tells you the Font family, weight, colour all within a small pop up window in your Chrome Browser.

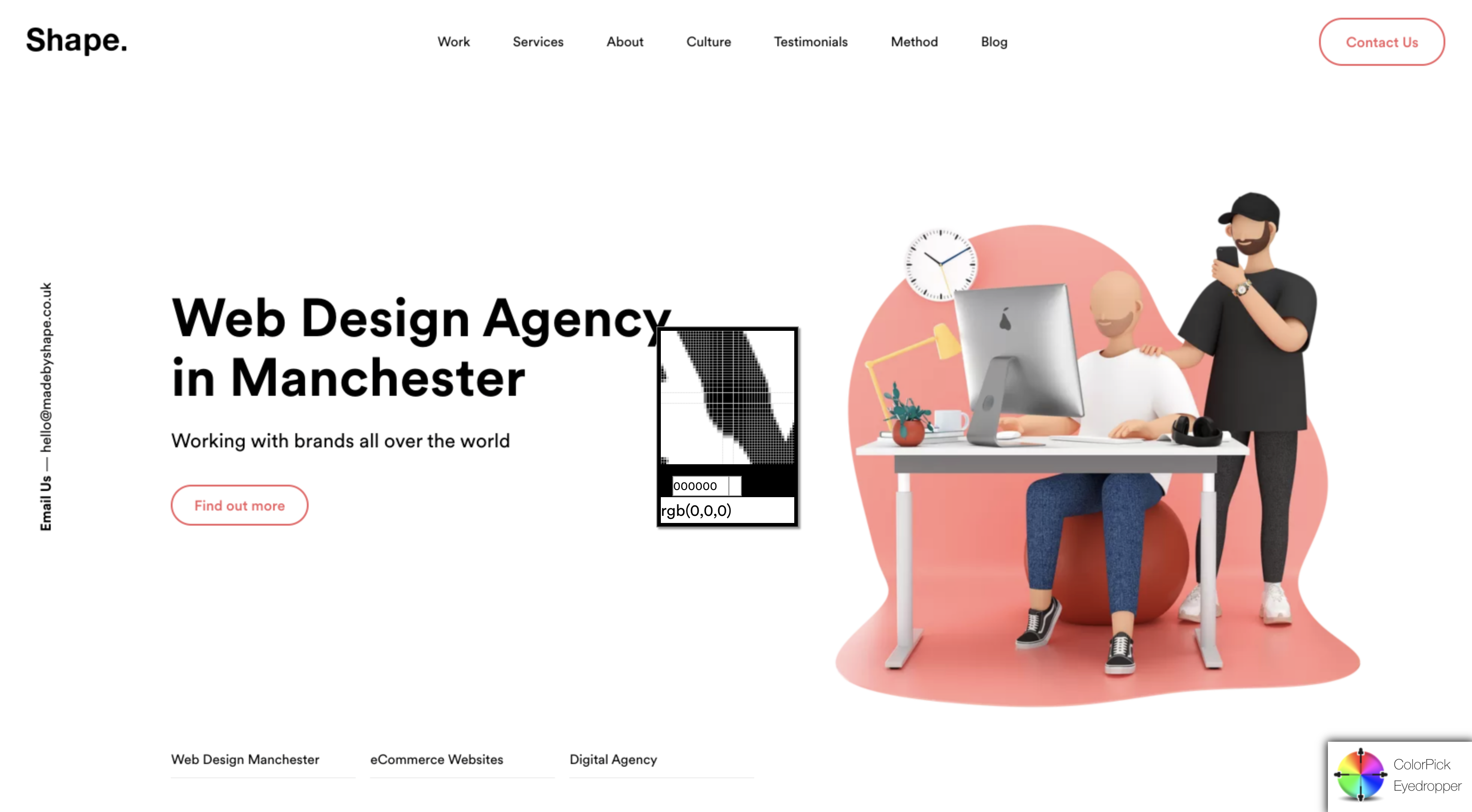
ColorPick Eyedropper is a very useful colour picker which helps you quickly determine a colour used on a website. It works similar to the colour picker you’ll find on your design applications like Figma, Sketch, Photoshop where a small zoomed in pop up window appears in your window to help you easily find a colour. The results show you RGB and HEX which is a neat feature. This is an excellent tool to have in your collection. 🎉

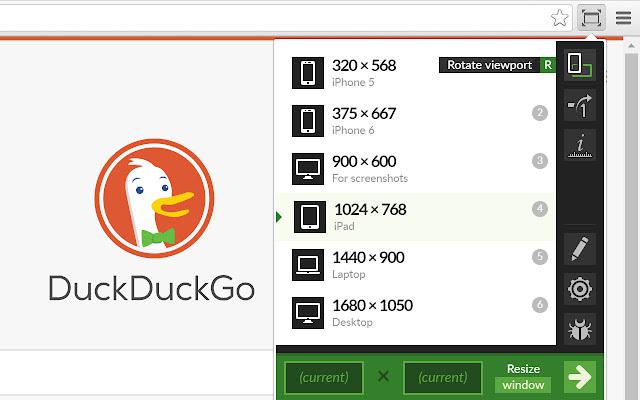
Window Resizer is a smart little tool to help you scale your browser window to your exact requirements. Whether it’s to bug check a website you’ve designed which has recently been built, or it’s to show a client a website in a client meeting. This tool is very simple and effective to use.
We use this one a lot when we’re collating artwork for our MadeByShape work portfolio page, we have a few settings saved for the different screen sizes like iPad, iPhone, Desktop and Laptop and we can easily switch between the options as we go through the pages.

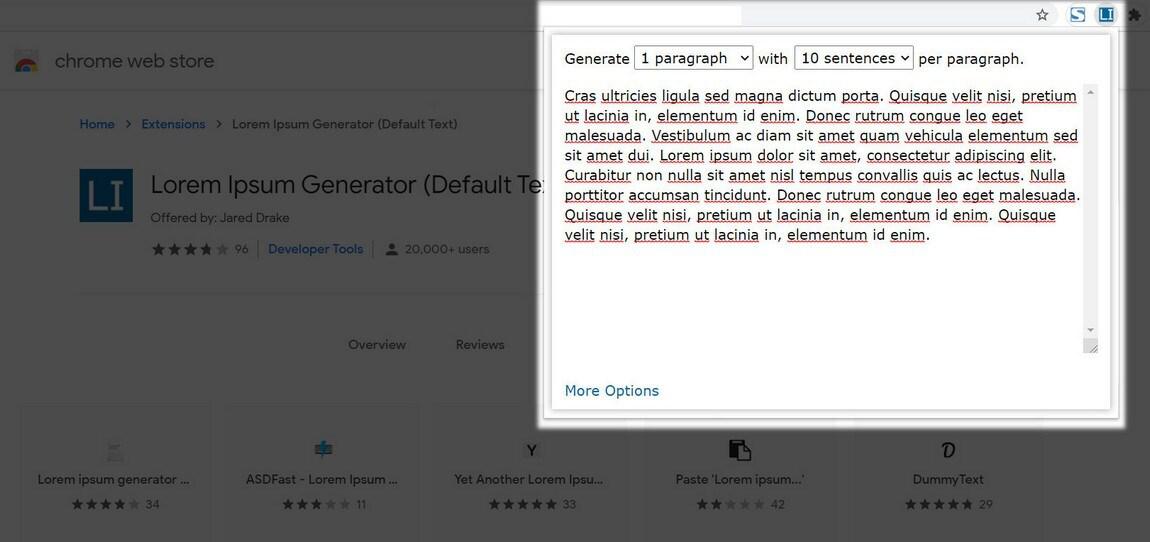
Lorem Ipsum Generator is one of my most used Chrome Extensions, I use it in almost every piece of text when creating a web or design concept. It’s so simple to use, simple choose how many paragraphs and sentences you want and it quickly generates a block of Lorem Ipsum text.

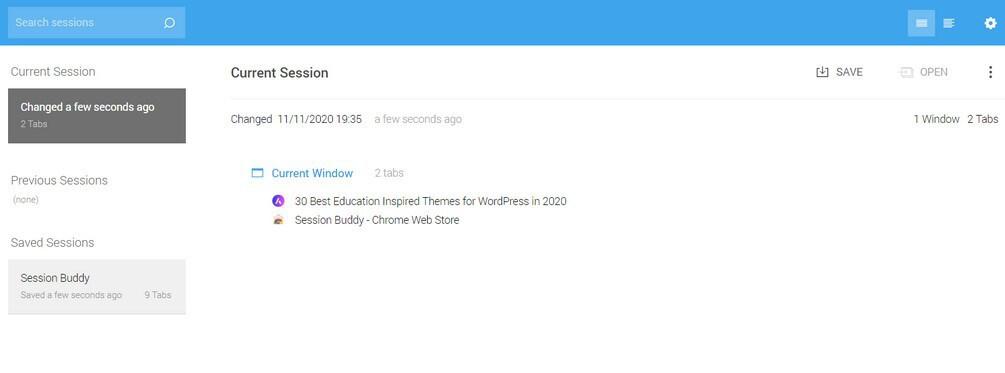
Manage multiple opened browser tabs and bookmarks with ease with Session Buddy. Session Buddy is a tool which allows you to: Save all open tabs to a collection, Recover your open tabs after a browser crash, see and manage open tabs in one place, search open tabs and collections to help you quickly locate what you’re looking for. 🤓

Notion Web Clipper is a simple way to save any website into Notion. Notion is your all-in-one workspace which helps you to plan, write, collaborate and get organised. You can take notes, build a clipboard, and project manage your team — all with one tool.

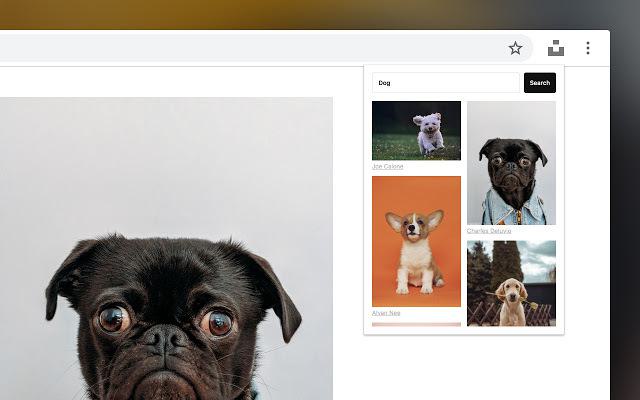
Unsplash for Chrome helps you to quickly find, and insert beautiful photos from Unsplash for free on any web page.

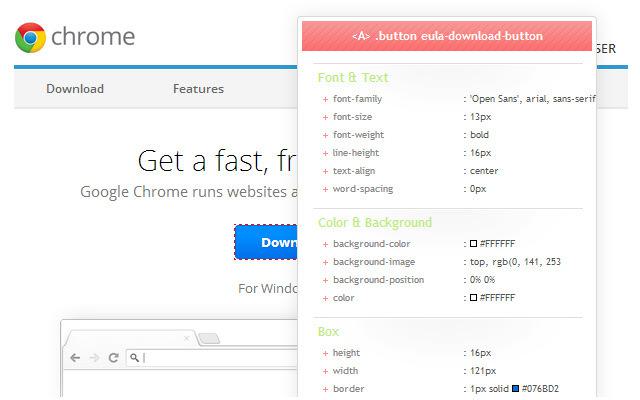
CSS Viewer is a simple and effective CSS property viewer for web developers. This add on shows you the CSS properties of any live website, helping you to learn a lot of useful information like Fonts used, Colours, Element properties and Effects.

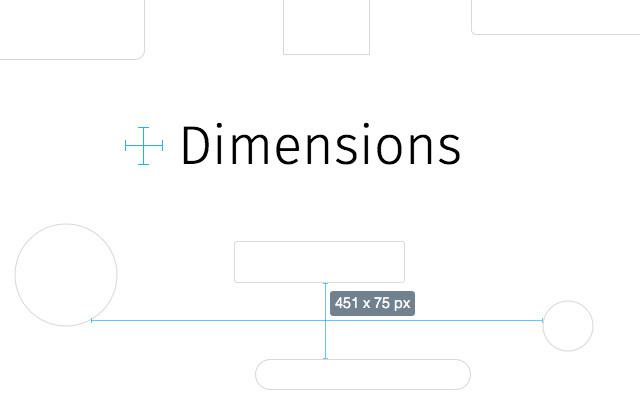
Dimensions is a tool for designers to measure screen dimensions, this extension measures the length from your mouse cursor up/down and left/right to the closest border. It’s useful for measuring between elements like images, input fields, buttons, videos, gift, text and icons. It can basically measure everything you see in the browser window. 📏

Wappalyzer is an extension which helps you to quickly determine the software used on a live website. It helps to find out things like CMS type, Web Services, Analytics tools, JavaScript libraries and much more.

UX Check is an extension which analyses usability on a website. It quickly highlights any potential usability issues which may occur when the site is live. It has a cool feature where you can add notes, take a screenshot then export to be shared between design teams.

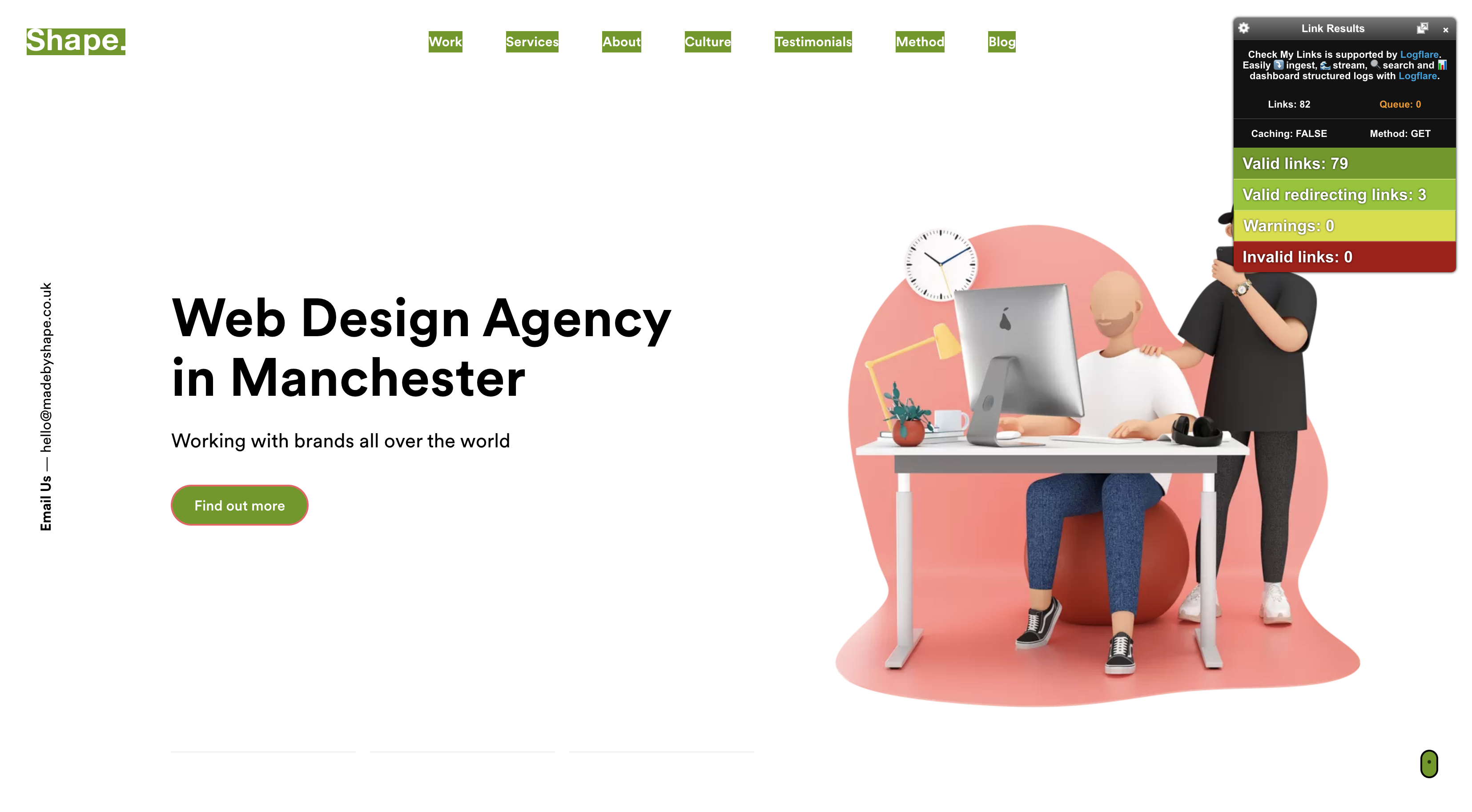
Check My Links is a quick way to validate all the links of any given page within a page, it searches every link and highlights and broken links. It has a feature where you can save all the broken links to a clipboard with just one click. This is a really useful extension for web designers, developers and content editors. 🔗

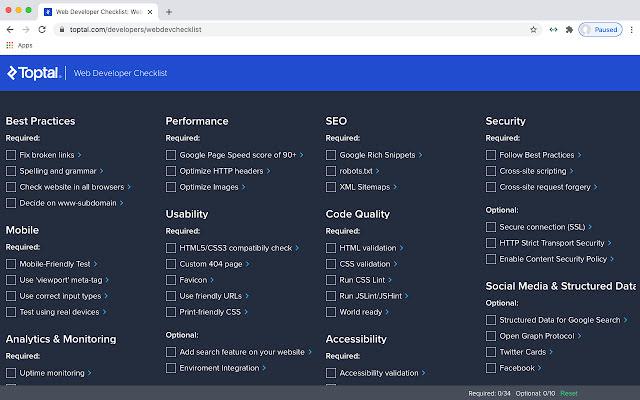
Web Developer Checklist is a nifty little tool which helps you to analyse any web page for violations of best practices. It gives you a simple, easy to use checklist of all the things which need to be completed before pushing the site live. ✅

Lightshot is simple and convenient screenshot tool for developers and designers. Simply select an area you wish to capture, edit your screenshot then upload to the server. It’s the quickest way to take screenshots and share> Other features include: edit screenshot in place, search for similar screenshots, copy screenshot to clipboard.

Daily.dev is the easiest way of staying up to date with all the lates development and programming news. Get all the latest content in one place, things like: CSS-Tricks, Smashing Magazine, web.dev and 350+ sources. Never miss an important story or release again! 📰

Site Palette generates colour palettes from any given website front-end. The extension can allow you to easily download pdf’s, palette images and create shareable content. It integrates with Google Art Palette and coolors.co. 🎨

GoFullPage is a cool tool to screenshot a full website in one simple click. We use it a lot when creating content for both Best Agency and Best Product sites. It saves so much time it’s an invaluable tool in our studio.

Whether you’ve already collected a library of Google Chrome Extensions or are new to Google Chrome, there’s always fresh and new extensions which can help you speed up your work flow, make your daily life easier and overall help productivity. Try to make a habit of browsing for new and useful extensions every now and again, you never know what you may
Hiya, I'm Mike - Web designer at Shape. My articles usually consist of design related stuff.