Building an Accessible Website with Craft CMS


In the digital world, the concept of accessibility is no longer a luxury, but a necessity. As an advocate for inclusive digital experiences, I understand the importance of building accessible websites. This is where Craft CMS, a powerful and flexible Content Management System, comes into play. Craft CMS is not just about creating visually appealing websites; it's about creating web experiences that everyone can access and enjoy, regardless of their abilities. With a commitment to WCAG 2.1 AA compliance, Craft CMS is a tool that can help us bridge the gap between web accessibility and a seamless user experience. In this article, we'll delve into the world of Craft CMS, its key features, and how it can be leveraged to build accessible websites. So, whether you're a seasoned developer or a beginner, this guide will provide valuable insights into the world of accessible web development with Craft CMS.
Craft CMS, or Craft Content Management System, is a flexible and user-friendly platform designed to create custom digital experiences on the web and beyond. It's not just a tool for building websites; it's a comprehensive solution that empowers developers to create unique and accessible digital experiences.
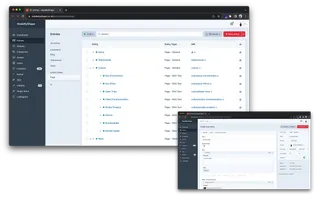
Craft CMS is renowned for its intuitive, semantically organized control panel, which simplifies content creation and administrative tasks. It's designed to be flexible, allowing you to create a website that fits your specific needs and preferences. The user-friendly interface ensures that even those new to CMS can navigate and use the platform effectively. Craft CMS is more than just a CMS; it's a tool that helps you create a digital experience that is both engaging and accessible.
Craft CMS boasts a range of features that support the creation of accessible websites. The intuitive control panel is just the beginning. Craft CMS also offers custom fields, allowing you to add specific information to your content. The platform supports various section types and relations, providing flexibility in how you structure and link your content.
Craft CMS also includes categories and tags for better content organization, multi-site capabilities for managing multiple websites from a single installation, and localization features for creating multilingual sites. The Matrix feature allows you to create complex content structures, while different entry types let you define different sets of fields for different types of content.
Moreover, Craft CMS has built-in security features such as password hashing, two-factor authentication, access control, and CSRF protection to ensure that your website is secure.
These features not only make Craft CMS a flexible CMS but also a platform that supports the creation of accessible digital experiences. By understanding and leveraging these features, you can create a website that is not only visually appealing but also accessible to all users.

Website accessibility is not just a moral obligation; it's a necessity in today's digital age. It's about creating inclusive websites that everyone, including those with disabilities, can use and enjoy. But the importance of web accessibility extends beyond inclusivity. It has tangible benefits for all users and carries legal implications for non-compliance.
Web accessibility primarily helps people with disabilities to use websites equally with abled users. However, the benefits of an accessible website design extend to all users. For instance, it provides a better user experience for all visitors on all devices, improves search engine optimization (SEO), and increases the audience for your content.
An accessible website can reach a broader audience, including the aging population and those with temporary disabilities. It also improves website SEO, as search engines can better understand the content, leading to higher rankings. Moreover, accessible websites often have reduced page loading times, which can significantly improve the user experience and reduce bounce rates.
Not adhering to accessibility standards, such as WCAG 2.1 AA compliance, can have legal implications. Accessibility lawsuits and liabilities have become more common in recent years. Discrimination lawsuits can be filed against organizations that fail to provide accessible websites, leading to potential fines and damage to the organization's reputation.
In some countries, website accessibility is not just a recommendation; it's a legal requirement for both public and private sector organizations. Therefore, ensuring your website is accessible is not only about providing an inclusive digital experience but also about adhering to legal standards and avoiding potential legal complications.
Craft CMS is not just a tool for building websites; it's a platform committed to creating accessible digital experiences. It's designed with accessibility in mind, from its commitment to WCAG 2.1 AA compliance to its specific features that aid in creating accessible websites.
Craft CMS is on a journey towards achieving WCAG 2.1 AA compliance. This commitment is reflected in its continuous efforts to improve accessibility standards. Craft CMS's accessibility conformance report provides detailed information on how it meets each success criterion in the WCAG 2.1 standard. This commitment to WCAG 2.1 AA compliance is not just about meeting a standard; it's about ensuring that all users, regardless of their abilities, can use and enjoy the websites created with Craft CMS.
Craft CMS offers a range of features that support the creation of accessible websites. For instance, it has been working to ensure that custom fields are accessible to all users. Custom fields in Craft CMS are designed to be intuitive and easy to use, making it easier for people with disabilities to interact with the website.
One of the characteristic features of Craft CMS is its support for accessible images. This feature enables screen reader users to have access to the images on your website, enhancing the overall user experience.
Moreover, Craft CMS is designed with accessible target sizes, a WCAG 2.1 AAA level requirement. Even if your goal isn't to meet the AAA conformance level, this recommendation most closely aligns with the needs of users with motor disabilities.
These features, along with Craft CMS's commitment to WCAG 2.1 AA compliance, make it a powerful tool for building accessible websites. By leveraging these features, you can create a website that is not only visually appealing but also accessible to all users.

Building an accessible website with Craft CMS is a straightforward process. It involves setting up Craft CMS with a focus on accessibility, using its features to enhance website accessibility, and testing the website to ensure it meets accessibility standards.
The initial setup process of Craft CMS is designed with accessibility in mind. Craft CMS has a built-in setup wizard that streamlines the configuration of your database connection, the creation of your first user account, and basic configuration. During the setup process, you can enable the accessibility mode, which adjusts the control panel's interface to better suit users with disabilities.
Additionally, Craft CMS allows you to customize your field layouts, which can be used to ensure that your content is accessible. For instance, you can use custom fields to provide alternative text for images, which is essential for screen reader users.
Craft CMS offers a range of features that can enhance website accessibility. For instance, it provides support for accessible images. This feature enables screen reader users to have access to the images on your website, enhancing the overall user experience.
Craft CMS also supports accessible audio. Developers have a lot of flexibility around how to organize assets and collect any required text alternatives. This flexibility makes it easier to create accessible audio content.
Once you've built your website with Craft CMS, it's essential to test its accessibility. Craft CMS provides tools and features that can help with this process. For instance, you can use manual accessibility testing to improve the user experience of your sites and plugins. This involves using accessibility personas to guide your testing and search for potential issues.
You can also use external tools to test your website's accessibility. These tools can help you identify any areas of your website that may not meet accessibility standards, allowing you to make necessary adjustments.

Joe, a Web Developer, at MadeByShape
In this digital age, building accessible websites is not just a moral obligation, but a necessity. Craft CMS, with its commitment to WCAG 2.1 AA compliance and a range of accessibility features, is a powerful tool that can help us meet this necessity. From its intuitive control panel to its support for accessible images and audio, Craft CMS empowers us to create inclusive digital experiences. But it's not just about building accessible websites; it's about testing and ensuring that our websites meet accessibility standards. So, whether you're a seasoned developer or a beginner, Craft CMS can be your ally in creating accessible websites.
ps. Our website has been reviewed and approved by webdesignlistings.org - Bespoke Websites Listings
I'm Tom, a Web Developer at Shape - when I'm not making slick Craft CMS or Shopify websites, I'm usually feeding my sourdough starter or baking a loaf.