Best Resources for Web Designers


Here at Shape we use a lot of resources in our day to day activities whether thats finding the right colour scheme, looking for free stock images for clients or even finding new and creative features to add to our next project, here is a list of our favourite ones.
Inspiration is key to any creative job, it’s used to either get ideas for a new project or to have a look at what the target market is like to see what works, and what doesn’t work. As a web design studio, we use an infinite number of resources for inspiration in our day to day life. It’s good to see what other like-minded studios are doing, as well as get the creative juices flowing.
Here is a list of some of the sites we use for our design inspiration 👇
Dribbble is a collection of creatives sharing new and exciting clippings of what they are working on.
Explore Dribbble

One of the worlds leading creative websites for talent to showcase & discover creative work.
Explore Behance

One Page Love is the ultimate showcase of beautiful and amazing One Page Websites.
Explore One Page Love

The awards that recognize the talent and effort of the best web designers, developers and agencies in the world.
Explore Awwwards

Images are a very important aspect in any creative design, especially in web design. They set the tone for the website, whether you want to convey a playful and easy going tone, or a more serious, business kind of tone. This can be done through the use of carefully chosen imagery.
Here is a list of some of the sites we use to find royalty free images 👇
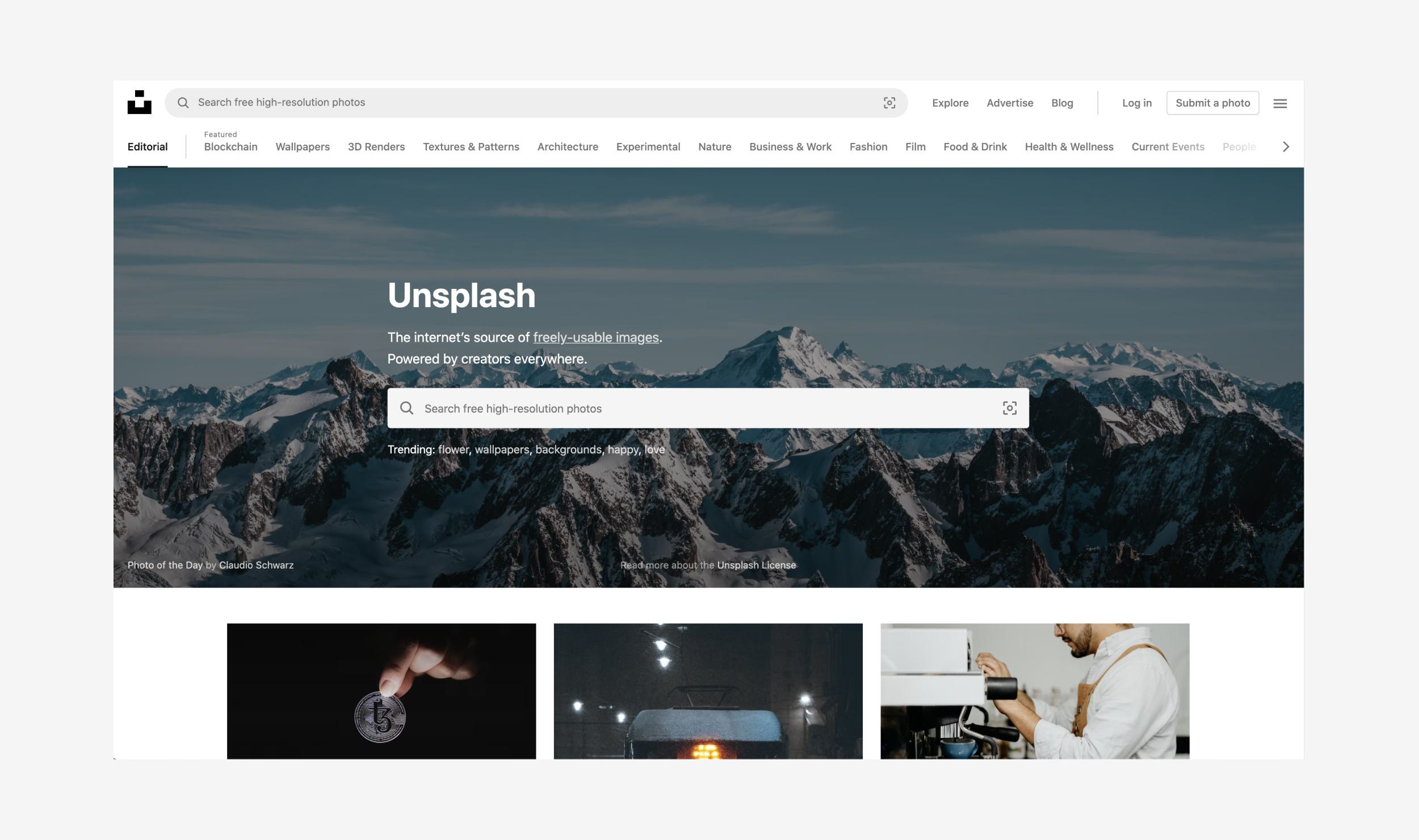
Unsplash has over a million free high-resolution photos. Explore these popular photo categories on Unsplash.
Check out Unsplash

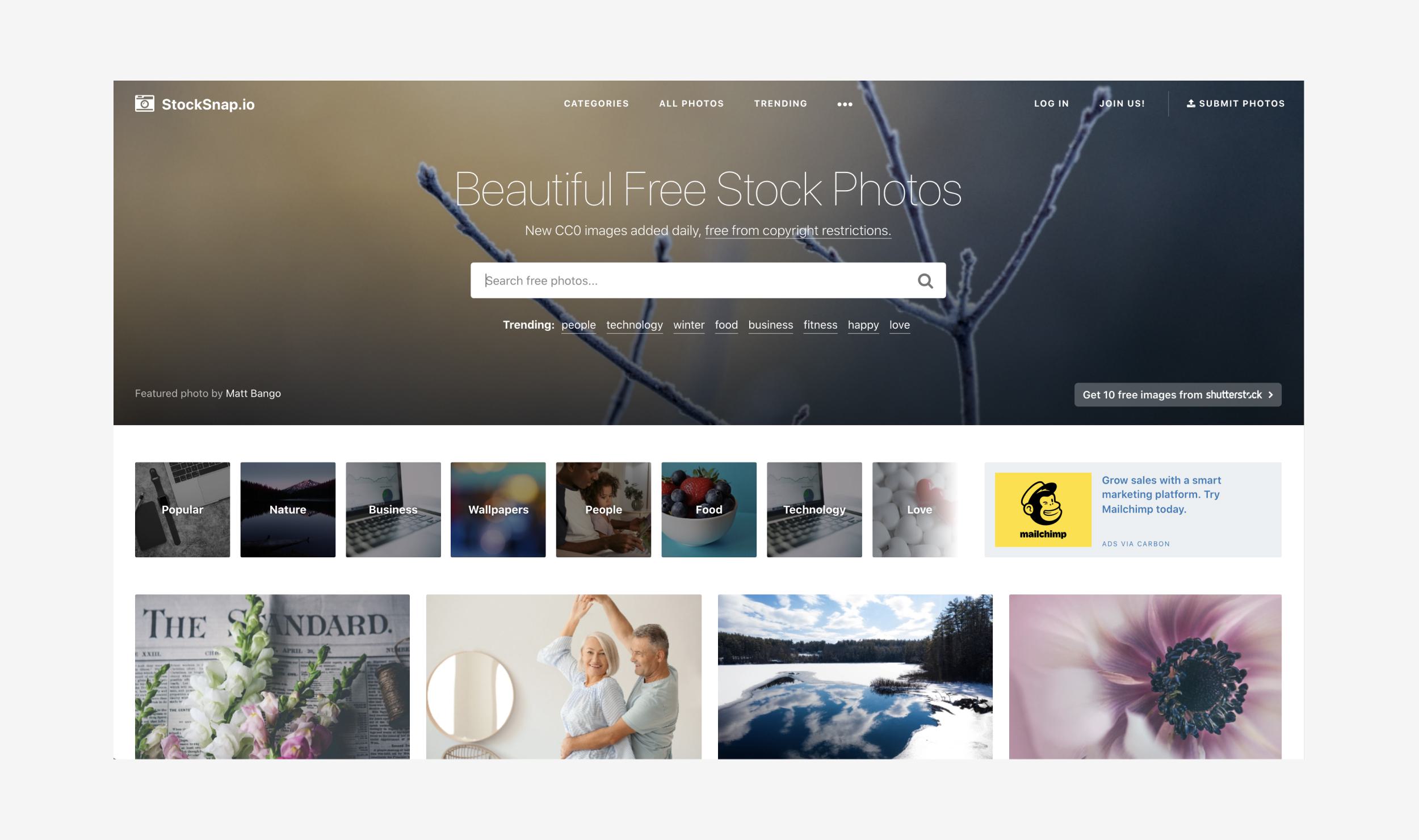
Whether you're building a business website, creating a print brochure, crafting a digital or magazine ad, or some other brilliant creative project, you know that a great image helps your content transcend "good" and become "great."
Explore Stocksnap

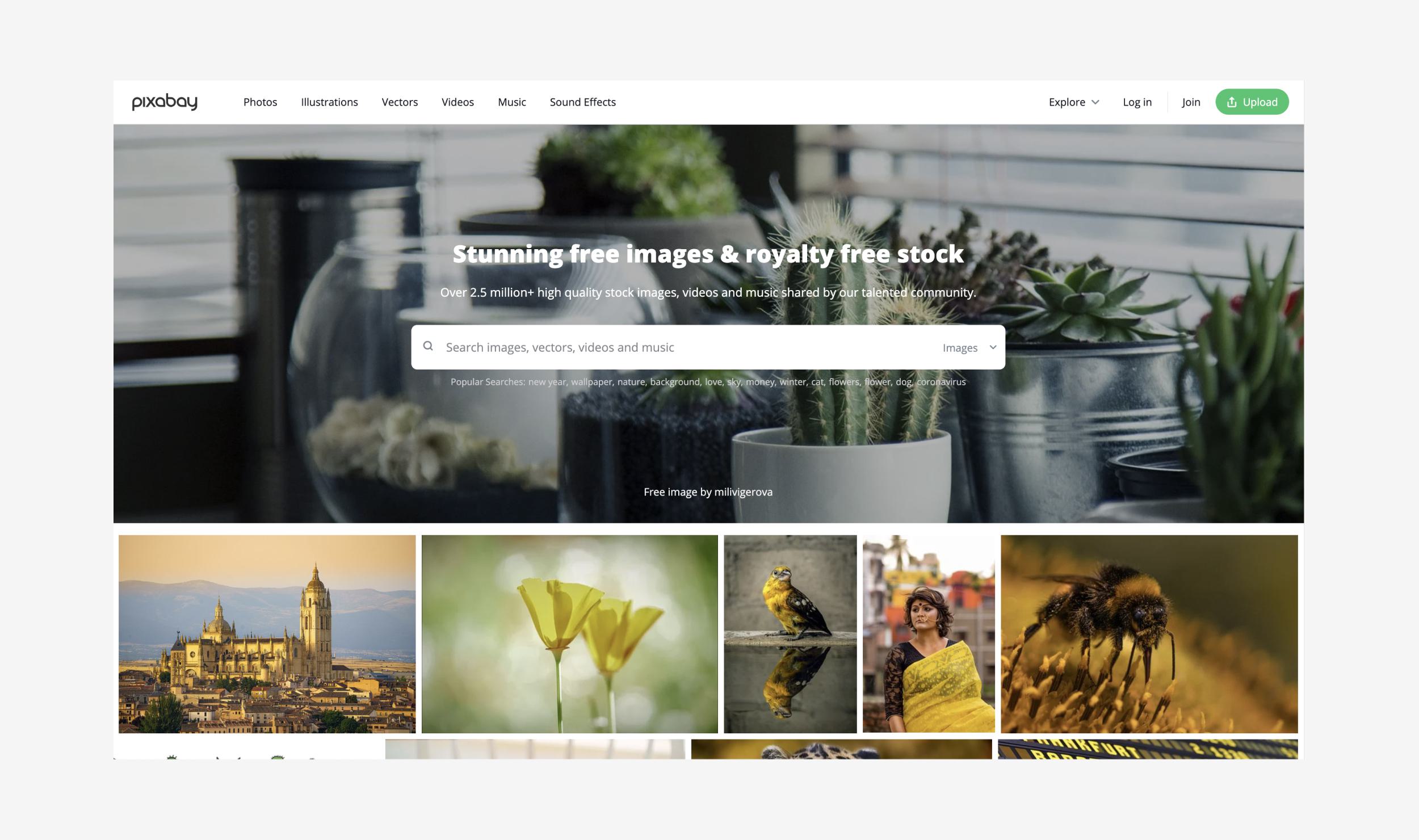
Pixabay is a vibrant community of creatives, sharing copyright free images, videos and music. All contents are released under the Pixabay License, which makes them safe to use without asking for permission or giving credit to the artist - even for commercial purposes.
Explore Pixabay

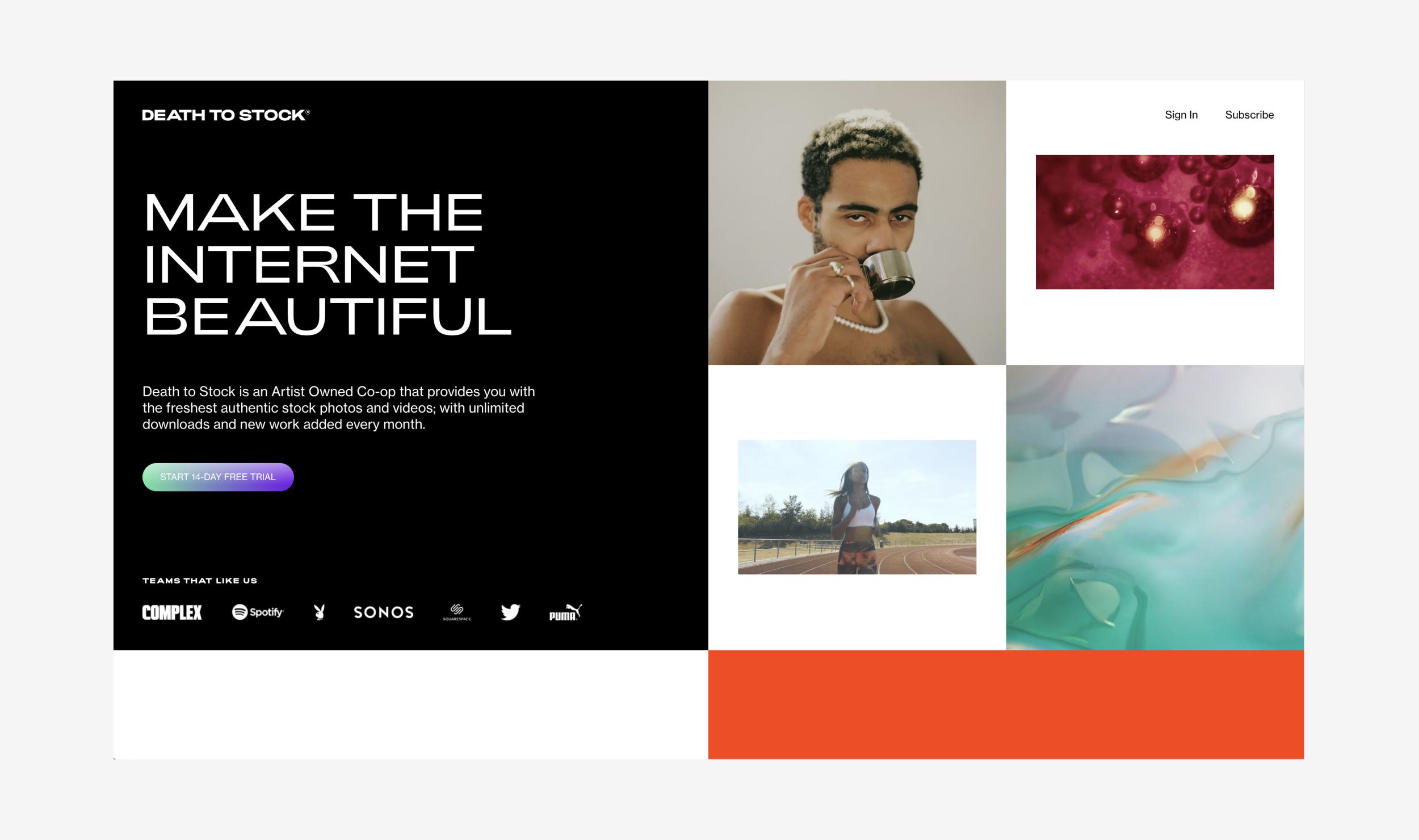
They love to help creatives live their passion, and do more great work.
Explore Death to Stock Photos

All the photos and raw files on this website are distributed under the CC0 creative commons license.
Explore Negative Space

FoodiesFeed is a resource of free realistic food images in high resolution and free digital goods related to food.
Explore Foodies Feed

Along with Photography, Typography is one of the most important aspects of website design. Similar to the use of photography, it can create a look, feel and experience you want for the user. One of the first things we do when starting a brief for a new client is get a quality font pairing in place, it sets the tone for the whole project. Check out this post we did for typography inspiration.
Here is a list of some of the sites we use to find quality, typography 👇
Google fonts is a large collection open sourced fonts optimised for the web.
Explore Google Fonts

A web and iPhone application for copying the ‘hidden’ characters that comes with the computer’s typefaces.
Explore Copy Paste Character

Icons are kind of like the last piece to a website, the cherry on top of the cake. They add extra depth to the information and usability of the website, while adding to the User Experience.
Here is a list of some of the sites we use to find free icons 👇
Colour adds character to a website, it is a way of tying your brand in to the site. Colour is a fantastic way of creating hierarchy through things like, different colour background and buttons.
Here is a list of some of the sites we use to find colour inspiration 👇
Here are a list of miscellaneous resources we also use alongside the ones above
Everyone loves Royalty Free Images, but what about Royalty Free Videos?
Explore Video Pexels

Show off your latest creations, get feedback, build and test. Find example design patterns and inspiration for your projects.
Explore Codepen

Unheap is a repository for browsing & staying on top of the latest jQuery plugins and JavaScript scripts.
Explore Unheap

A ton of CSS, jQuery, and JavaScript responsive navigation examples, demos, and tutorials.
Explore Nav Nav

.... and have you considered using Ai? Icons8 have an Ai Illustration Generator which is going to become more and more popular as time goes on.
Hiya, I'm Mike - Web designer at Shape. My articles usually consist of design related stuff.