Web Development Trends of 2023


As we begin to close out the year, it's a good time to review changes and trends that have come about throughout the year within web development. It is also worth reviewing some of the new technologies that we have introduced to our workflow and how they have affected our builds. Our industry is always pushing forwards so it is important to embrace change.
It was around this time in 2018 when me and Jason were at the 2018 Dot All conference and we were introduced to Tailwind CSS in one of the talks there. This is a utility first CSS framework which is very customisable yet super lightweight. 2019 wass the first year we have used a utility first system for our front end development, and it has been a pretty damn good change if I say so myself!
The beauty of Tailwind is that it helps you transition from component-heavy frameworks by still allowing you to create components. This allows us to still be able to build lovely, unique designs and bring them to life with custom layouts, animations, transitions etc.
I think the major advantage of converting our framework to Tailwind has been making it much easier to jump onto projects that someone else has worked on. Now, there is zero confusion between classes if I need to jump onto someone else's project. Whereas before, we all had our own go-to component class names, and it can pretty hard work to get your head around someone else's work. This is valuable time that doesn't need to be lost. Tailwind CSS absolutely has helped in reducing the time for doing all those 'titbit' jobs that no dev enjoys and juggling multiple projects throughout the day.
Thanks Tailwind, you're the best!
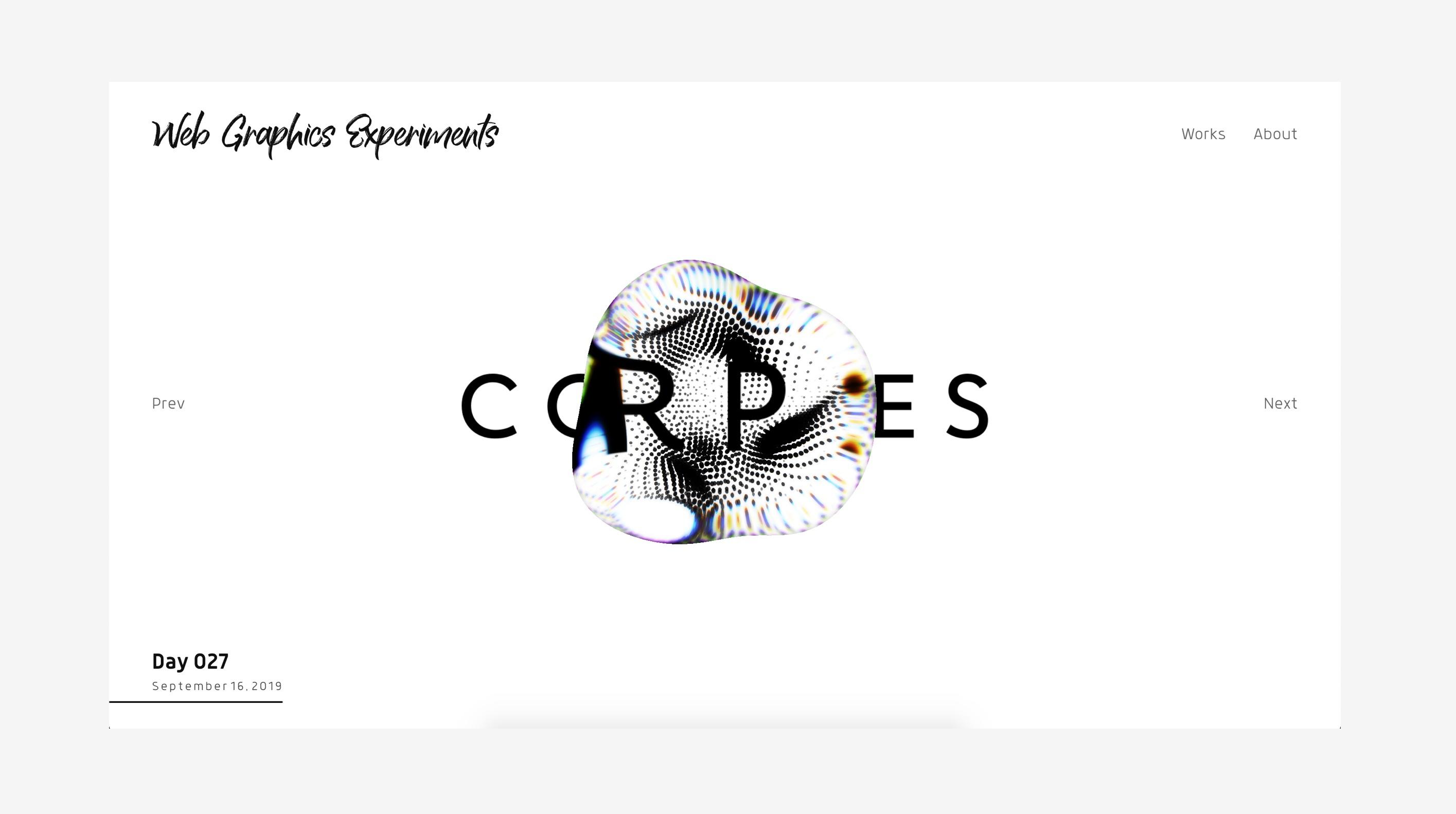
If there is one development trend that stands out from the rest this year, it is the use of Web GL technologies across sites. This is a javascript API which helps enable rendering of 2D and 3D graphics in the browser, and bringing them to life with interactivity.
You just have to go onto Awwwards, filter down the winners from this year and I can guarantee that the majority of them will include some beautiful, experimental functionality that has been built in Web GL.
This is something that I have been dipping my feet into in my spare time over the last couple of months. One of the most popular technologies which harnesses the power of WebGL is ThreeJS. I believe the use and popularity of these technologies is just going to keep increasing over the next couple of years. I hope it is something - client/project dependent, that we hopefully can begin introducing into some of our work.
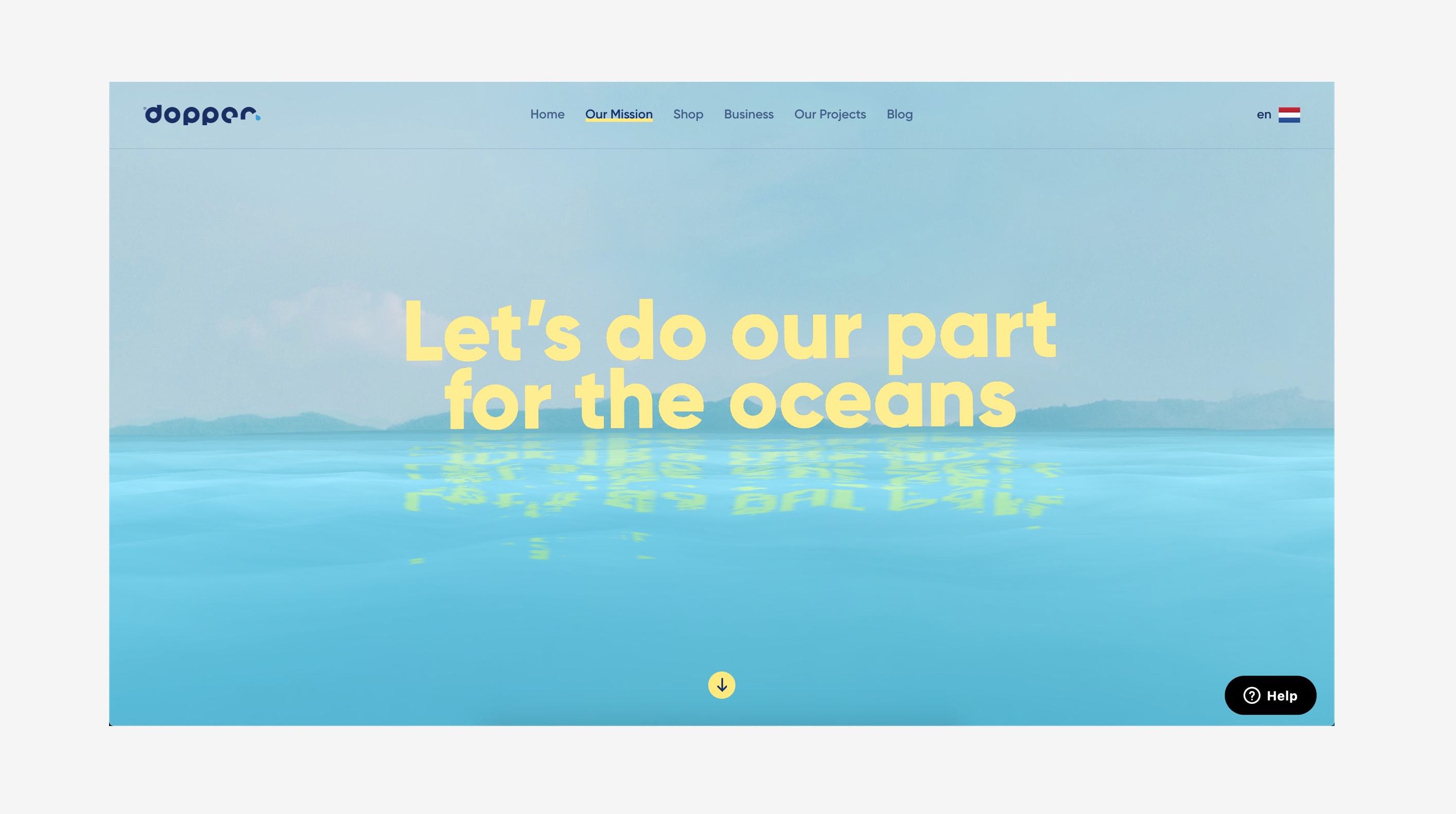
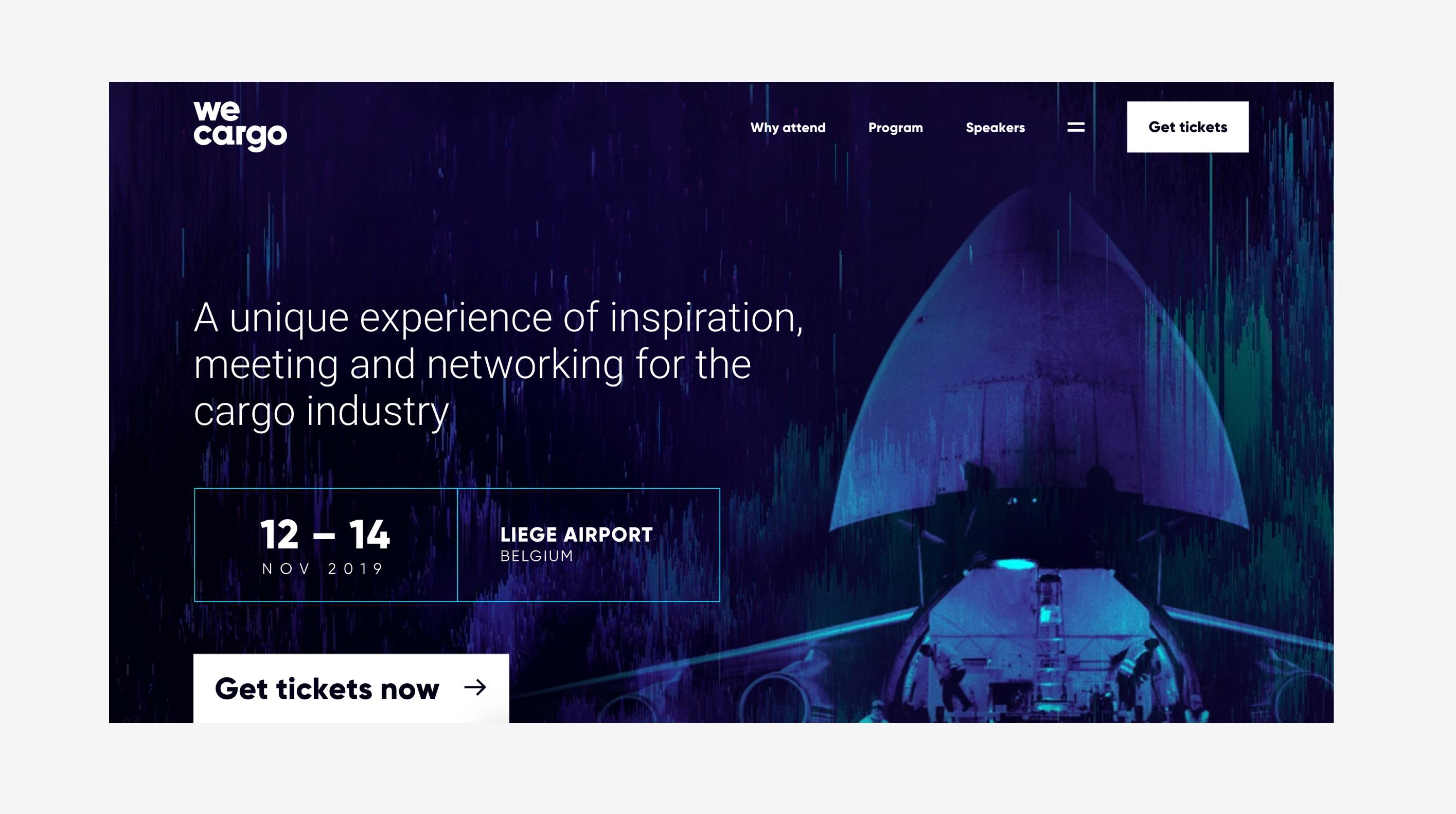
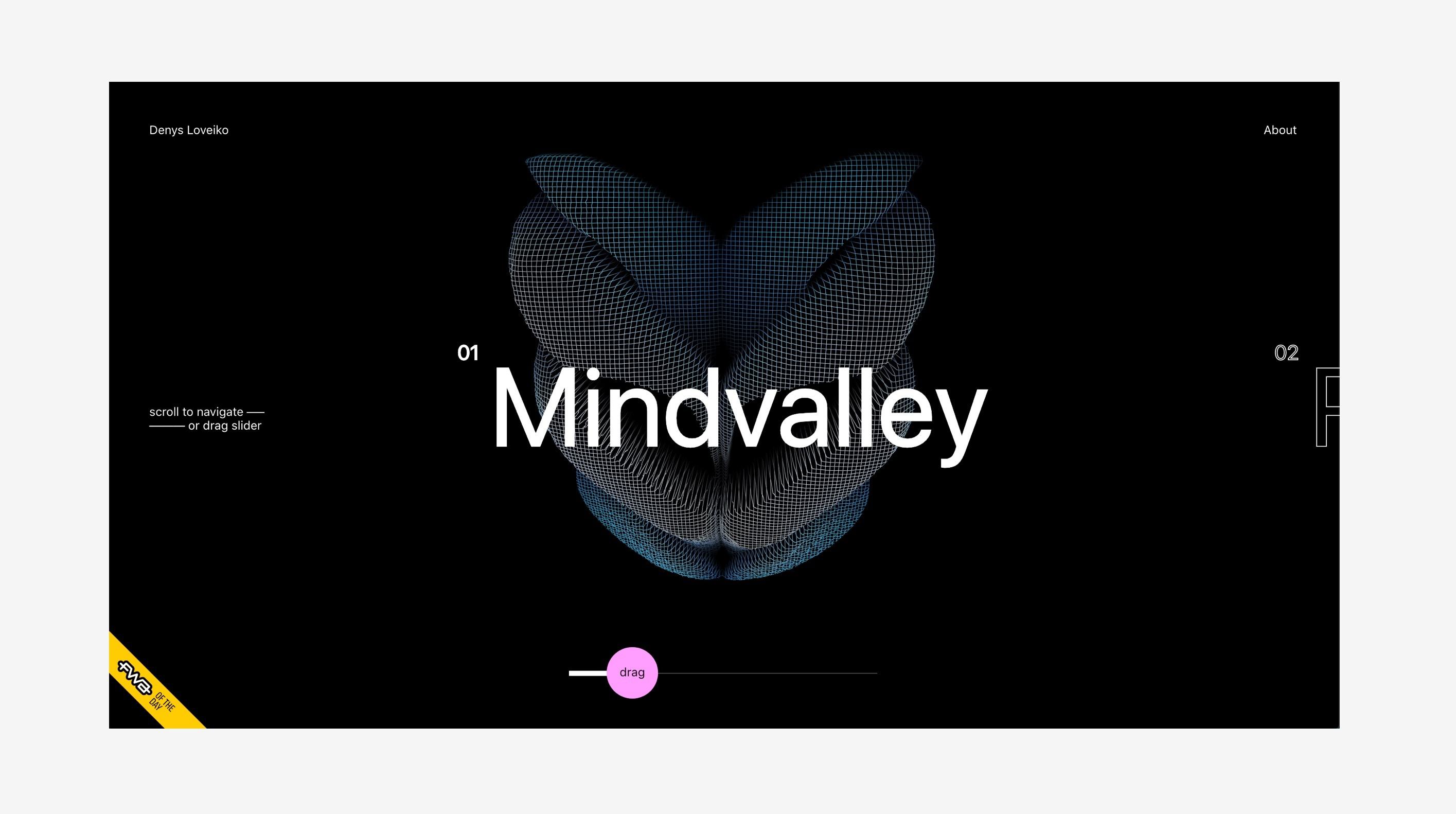
Below are some of my favourite examples of sites that are utilising this powerful technology to create something rather lush.




Something that sits alongside Web GL technologies is the interaction that has become present in the development of websites. With the ever-increasing popularity of mobile and tablet devices, touch gestures have become a great way to help engage the user. From Click-and-hold buttons and multi-directional scrolling planes, to mini games with keyboard controls, this is a vast area of web development that is only just beginning to be played with.
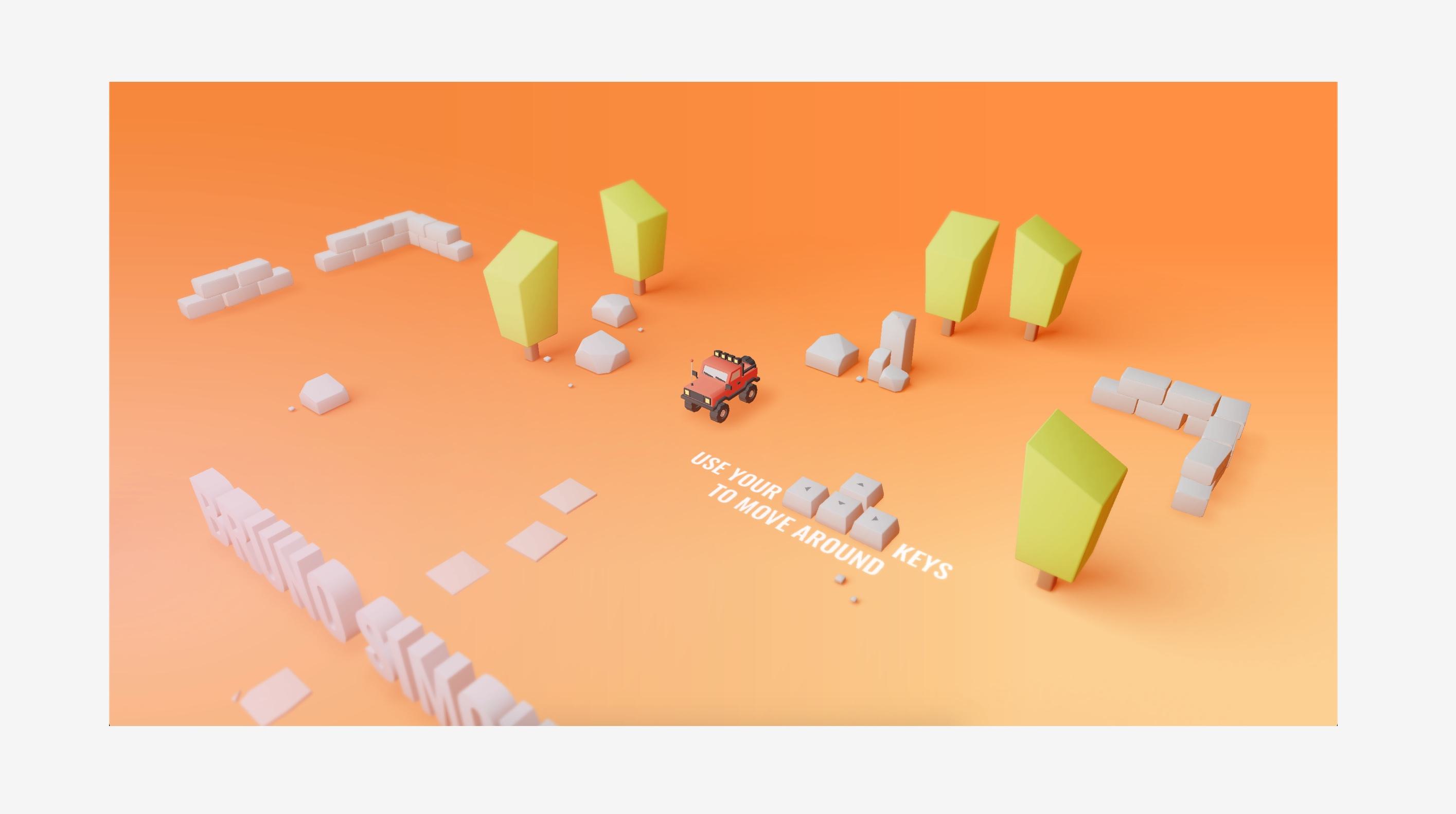
My favourite example of on-site interaction has to be Bruno Simons personal portfolio mini game. Take a look and have a 'play' yourself. It. Is. Amazing!

ALSO...be sure to look out for our upcoming side project complete with some tasty swiping interactions. Let's just say, get learning your colours...
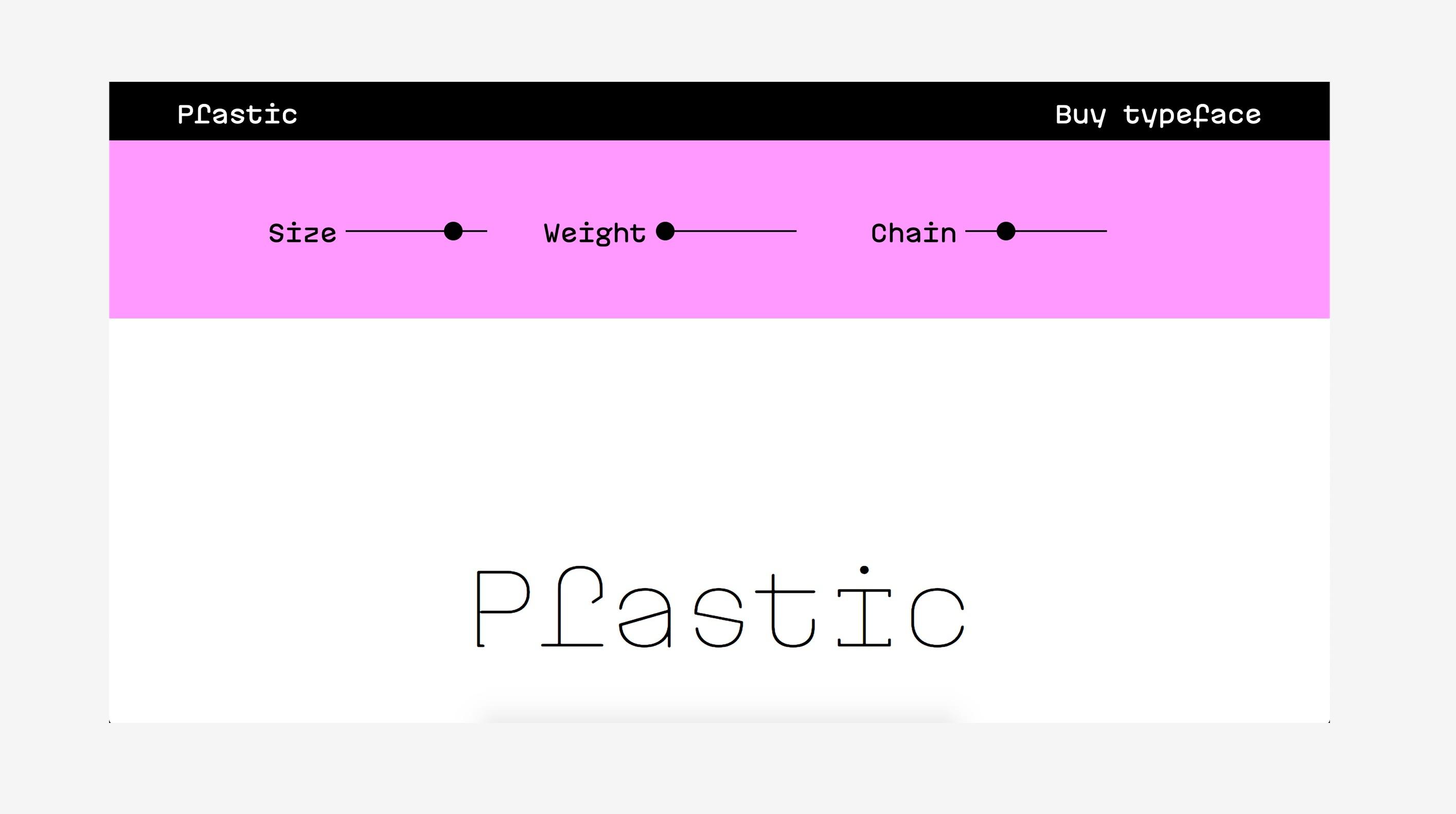
The final topic I think is worth mentioning is the new technology that is being put into typefaces. Now all typefaces come with different weights, but what if you want to change the width of characters, adjust the size of ligatures or even add block drop shadows?
Well the answer comes in the form of Variable Fonts. These are still in pretty early development, but I predict them taking off in web design and development over the next couple of years. A lot of these fonts have been brought to life with the brutalism design trend that has come about this year. Big, wide and simply 'brutal' typefaces have become a pretty big deal. I am a big fan myself and can't wait to get using variable fonts in projects.
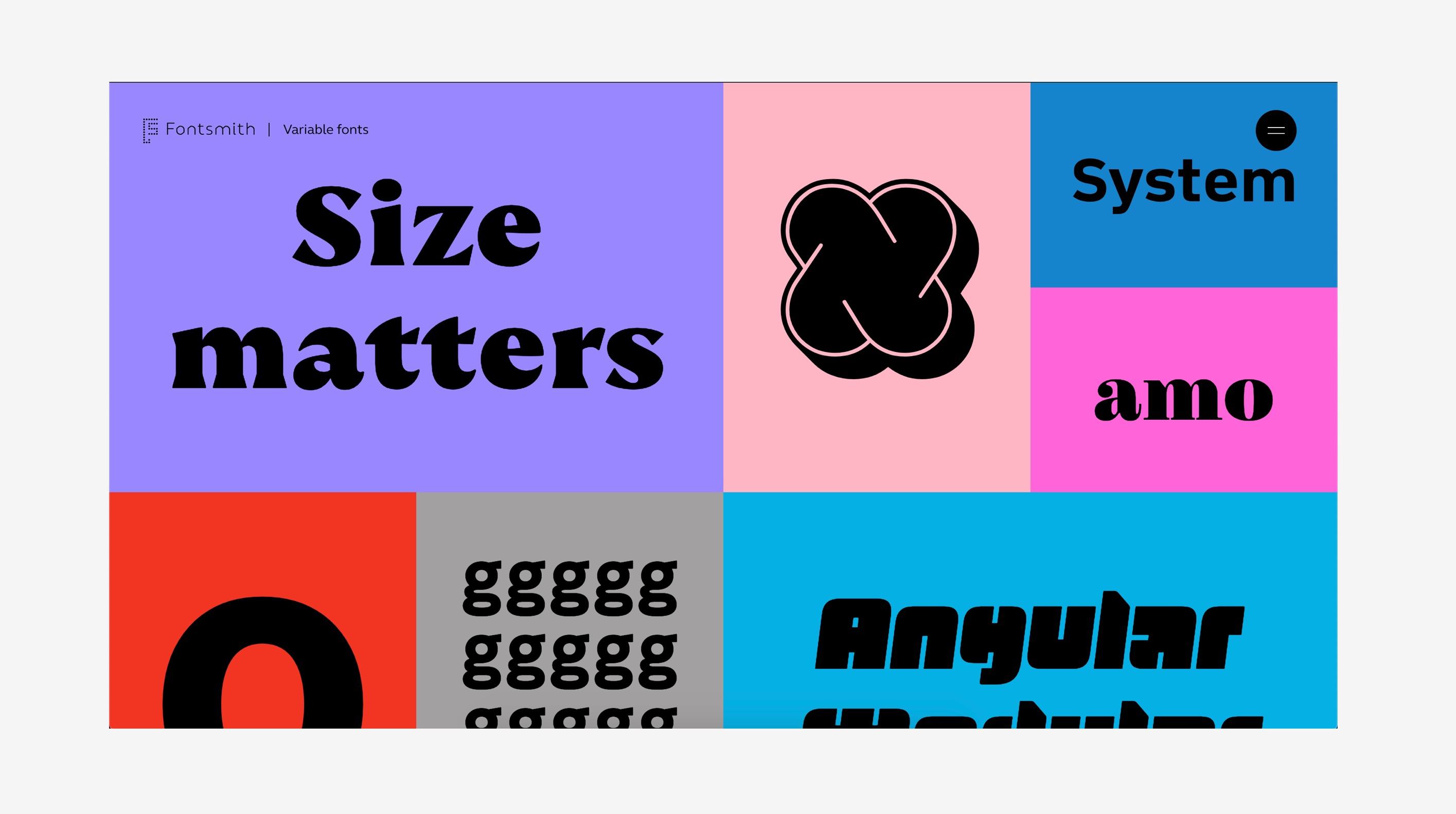
Here are a few places you can see variable fonts in action.


I've been at Shape for around 8 years now. I bagged a couple of weeks of work experience at the end of my first year at Salford Uni and from then on, well what can I say, they couldn't get enough of me.