Looking to get started in Web Development?


If you're just starting and are completely new to the field, then I would suggest checking out these two websites as they can help greatly in your quest to become a coder.
Code Academy

This is one site that I have used frequently in the past to help me learn some new tricks it has a great collection of tutorials to help get you started, and best of all is that they're free. It teaches you in the form of tasks, it gives you an example, describing the techniques and code you’ll be using and then it presents you with instructions on what it wants you to do for this task. As well, you can always upgrade to pro which unlocks even more tasks for you to do. As a whole, it's a great resource for beginners with a multitude of courses to learn from.
Khan Academy

Is very similar to Code Academy in which there are lessons on the site for you to learn (And there are a lot of them) not all relating to code. The lessons have a great feature where it walks you through each code section and has a voice over telling you what's happening, it also has a transcript telling you what the person said and at which point in the video helping you locate key points if your stuck or need to check something out.
If you've got the basics down and you have a few questions or your looking for inspiration look no further.
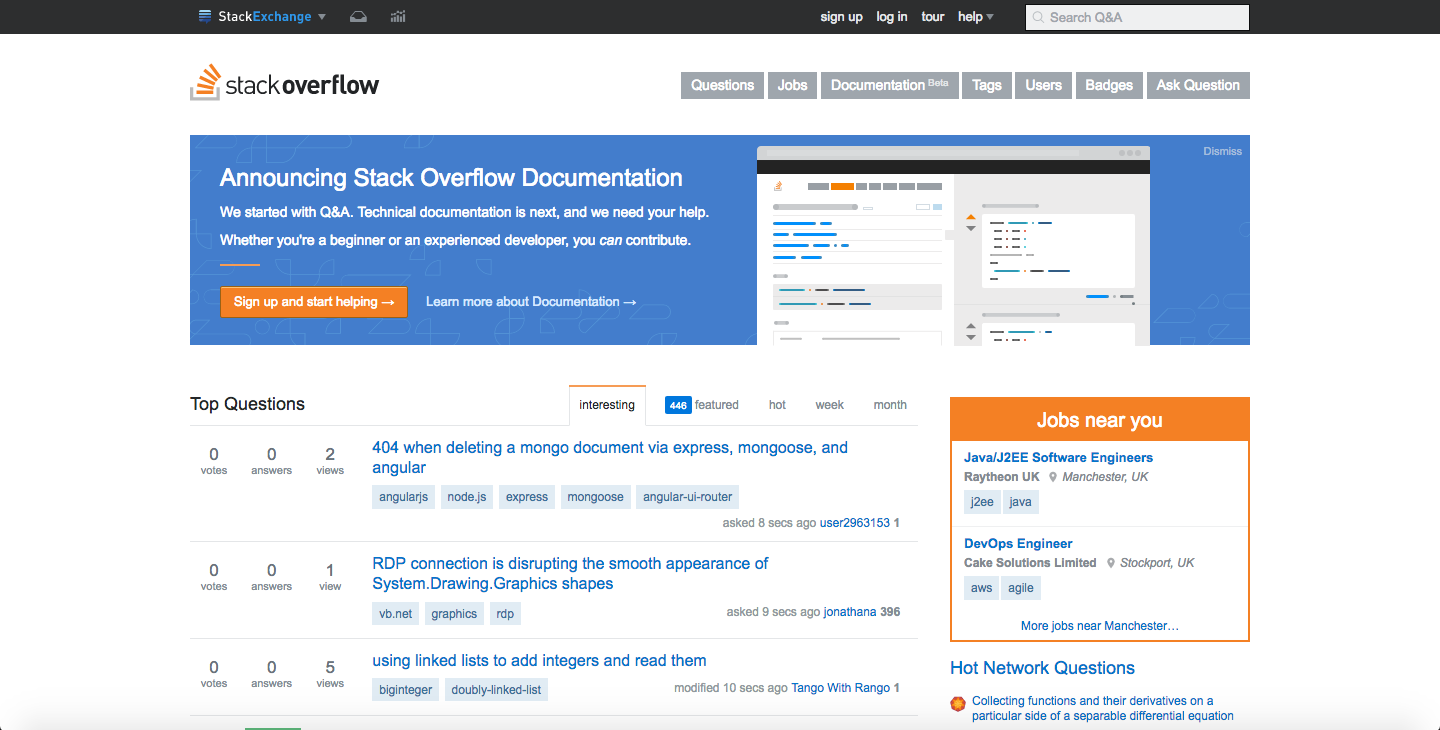
Stack Overflow

Now if you're ever stuck wondering how can I code this or why is this happening can someone help with my code. Well, it would be great if there was a website you could go to and ask questions and get answers… oh there is. Stack Overflow ‘A question and answer site for programmers.’
Stack Overflow is a site for coders by coders, you can ask anything on here and you will get a reply. It also works on a point based system for each question you ask that gets a lot of traffic or if you give the best answer on a question this earns you points (Points give access to new features like up-voting and flagging posts etc) which is then used to upgrade your account, this gives incentives for others to answer your question as best they can.
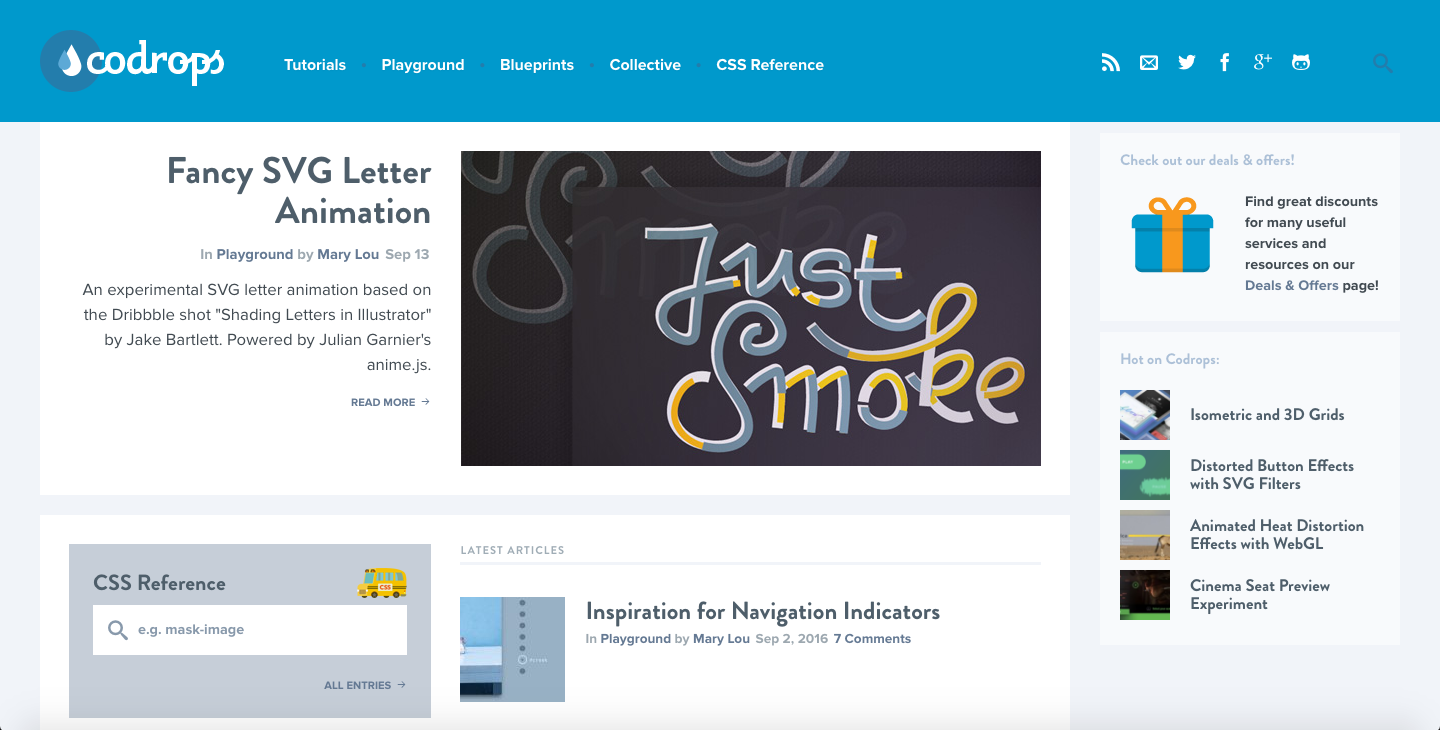
Codrops

Codrops is a resource for web developers looking to find some inspiration it isn’t about learning new skills as such, but showing you what's possible and telling you how to do it, whether your looking for a new page transition or a button hover no doubt there is a tutorial on the site for it. Each tutorial has a coded demo page for you to look at and resources for you to download It’s great if you're looking to create something different but you're stuck.
CSS Tricks

One I’ve used often, it's a great place to lean new code just by checking out the tips and tricks on the site. It's filled with code snippets for you to browse at your leisure. The site is updated frequently so be sure to check out the latest tips.